Carousel是
動作輔助物件可用於建立自訂輪轉介面檢視畫面,用於顯示元素清單
讓使用者可以瀏覽相較於其他實作方式
這個輔助工具可讓您快速建立複雜的動作和尺寸變更
可對「Carousel」的客戶善用善用
MotionLayout。
Carousel 的範例
顯示橫向圖片。
Carousel 小工具支援含有開始、結束和圓形的清單
搜尋結果
透過 MotionLayout 的輪轉介面運作方式
假設您想使用中間項目建構水平 Carousel 檢視區塊
放大:

Carousel:在中央顯示更大的圖片。
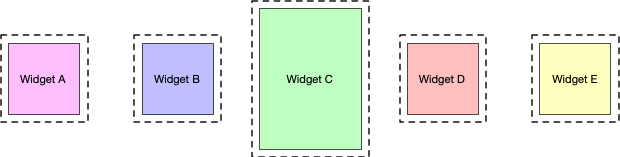
這個基本版面配置包含多個檢視畫面,代表 Carousel 項目:

建立具有下列三種狀態的 MotionLayout,並為這些狀態提供 ID:
- 上一個
- 開始
- 繼續
如果 start 狀態對應到基本版面配置,請處於上一個狀態
而 next 狀態則是將 Carousel 項目向左移動,
。
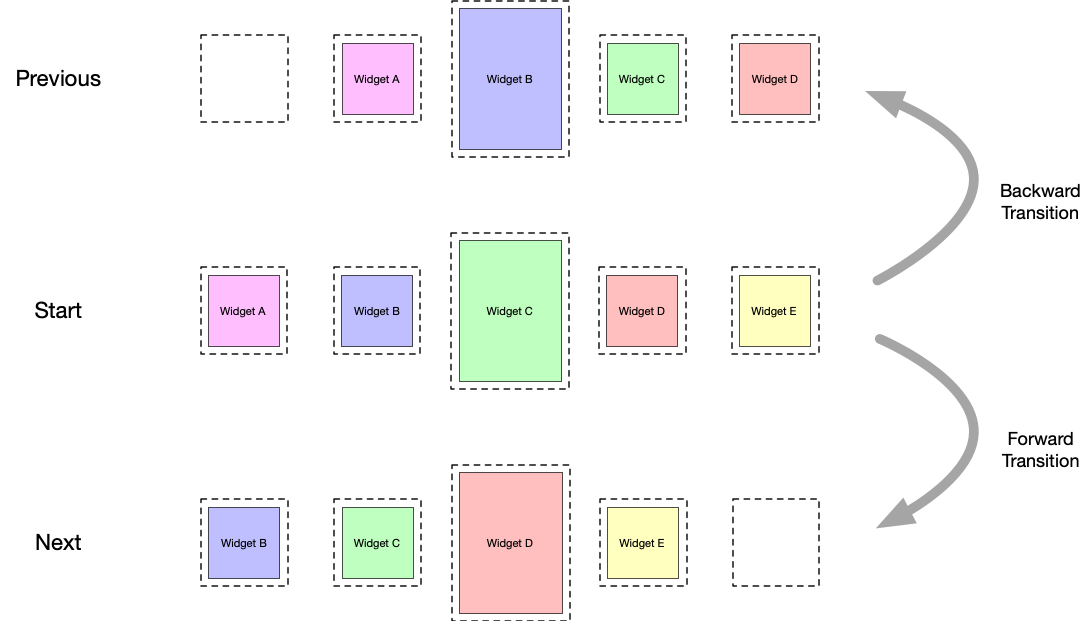
例如,以圖 3 中的五個檢視畫面, 畫面上就會顯示檢視區塊 B、C 和 D,而 A 和 E 則在畫面之外。組合 上一個狀態,也就是 A、B、C 和 D 的位置 B C、D 和 E 都是觀看次數從左到右移動。在下一個 相反地,而 B、C、D 和 E 移至 A、B 的位置 C 和 D 都用,而觀看次數則從右到左移動。如圖所示 4:

Carousel 滑動
轉場效果
觀看次數必須剛好是原始觀看次數的起始位置。
Carousel 可呈現一系列無限元素
將「實際」觀看次數移回原處,但重新初始化。
與新的相符內容進行比對下圖說明這項機制。付款
注意「項目 #」值):

Carousel 滑動
轉換和狀態重設
轉場
在動態場景檔案中定義這三項限制後,請建立兩個限制
開始和下一個之間轉換的前後差異
狀態與 start 和 previous 狀態。新增
OnSwipe 處理常式
會根據手勢觸發轉場效果,如下所示
範例:
<Transition
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@+id/next"
motion:duration="1000"
android:id="@+id/forward">
<OnSwipe
motion:dragDirection="dragLeft"
motion:touchAnchorSide="left" />
</Transition>
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/previous"
android:id="@+id/backward">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorSide="right" />
</Transition>
新增輪轉介面
建立這個基本動態場景後,請在版面配置中加入 Carousel 輔助程式
並以您導入上一個和下一個報表的順序參照資料檢視
為 Carousel 輔助程式設定下列屬性:
app:carousel_firstView:代表Carousel:在本範例中為 C。app:carousel_previousState:ConstraintSet先前的 ID 時間。app:carousel_nextState:next 狀態的ConstraintSetID。app:carousel_backwardTransition:Transition這是在開始狀態和先前狀態之間套用的 ID。app:carousel_forwardTransition:TransitionID 在 「開始」和「下一個」狀態。
例如,在版面配置 XML 檔案中會有如下所示的內容:
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/imageView0" .. />
<ImageView android:id="@+id/imageView1" .. />
<ImageView android:id="@+id/imageView2" .. />
<ImageView android:id="@+id/imageView3" .. />
<ImageView android:id="@+id/imageView4" .. />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_forwardTransition="@+id/forward"
app:carousel_backwardTransition="@+id/backward"
app:carousel_previousState="@+id/previous"
app:carousel_nextState="@+id/next"
app:carousel_infinite="true"
app:carousel_firstView="@+id/imageView2"
app:constraint_referenced_ids="imageView0,imageView1,imageView2,imageView3,imageView4" />
</androidx.constraintlayout.motion.widget.MotionLayout>
在程式碼中設定 Carousel 轉接器:
Kotlin
carousel.setAdapter(object : Carousel.Adapter {
override fun count(): Int {
// Return the number of items in the Carousel.
}
override fun populate(view: View, index: Int) {
// Implement this to populate the view at the given index.
}
override fun onNewItem(index: Int) {
// Called when an item is set.
}
})
Java
carousel.setAdapter(new Carousel.Adapter() {
@Override
public int count() {
// Return the number of items in the Carousel.
}
@Override
public void populate(View view, int index) {
// Populate the view at the given index.
}
@Override
public void onNewItem(int index) {
// Called when an item is set.
}
});
其他注意事項
視目前的「已選取」項目而定Carousel的檢視畫面
代表您需要正確隱藏這些項目
計算 Carousel 開始和 end 的條件。Carousel 輔助控制站
這會自動套用政策根據預設,系統會將這些檢視畫面標示為 View.INVISIBLE,位於
這樣整體版面配置就不會改變
可使用替代模式,也就是 Carousel 輔助程式的標記
以 View.GONE 的形式顯示這些資料檢視您可以使用下列屬性設定此模式:
app:carousel_emptyViewsBehavior="gone"
範例
如需更多使用輪轉介面輔助程式的範例,請參閱 範例專案 。

