Halaman ini menyertakan detail penyempurnaan widget opsional yang tersedia mulai Android 12 (level API 31). Fitur-fitur ini bersifat opsional, tetapi mudah untuk diterapkan dan meningkatkan widget.
Gunakan warna dinamis
Mulai Android 12, widget dapat menggunakan warna tema perangkat untuk tombol, latar belakang, dan komponen lainnya. Ini akan memberikan transisi dan konsistensi di berbagai widget.
Ada dua cara untuk mendapatkan warna dinamis:
Gunakan tema default sistem (
@android:style/Theme.DeviceDefault.DayNight) di tata letak root.Gunakan tema Material 3 (
Theme.Material3.DynamicColors.DayNight) dari Komponen Material untuk Android library, tersedia mulai dari Komponen Material untuk Android v1.6.0.
Setelah tema ditetapkan dalam tata letak root, Anda dapat menggunakan atribut warna umum di {i>root <i}atau salah satu turunannya untuk mengambil warna dinamis.
Beberapa contoh atribut warna yang dapat Anda gunakan adalah sebagai berikut:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
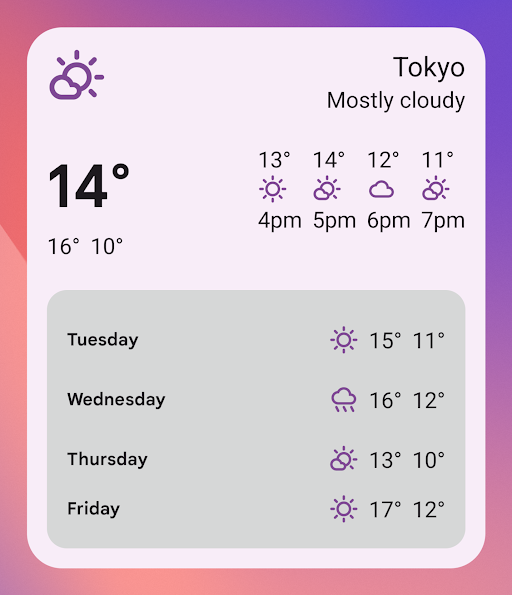
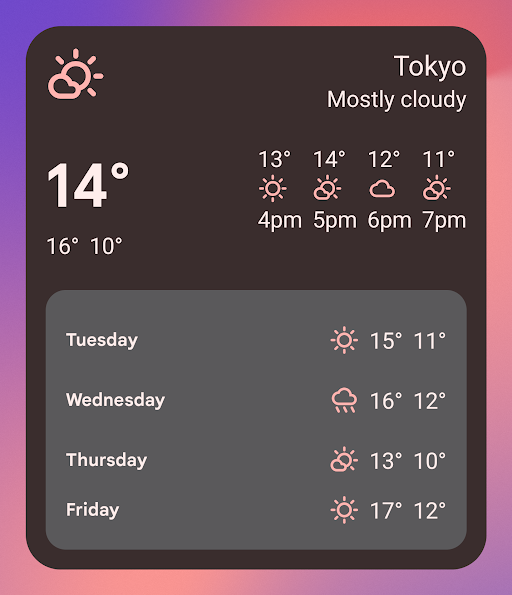
Pada contoh berikut yang menggunakan tema Material 3, warna tema perangkat adalah "keunguan". Warna aksen dan latar belakang widget beradaptasi dengan terang dan gelap seperti yang ditunjukkan pada gambar 1 dan 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Kompatibilitas mundur untuk warna dinamis
Warna dinamis hanya tersedia di perangkat yang menjalankan Android 12
atau yang lebih tinggi. Guna menyediakan tema kustom untuk versi yang lebih rendah, buat tema default
dengan warna kustom dan penentu baru (values-v31) menggunakan default
atribut tema.
Berikut adalah contoh penggunaan tema Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Aktifkan dukungan suara
Action Aplikasi memungkinkan Asisten Google menampilkan widget sebagai respons terhadap perintah suara pengguna yang relevan. Dengan mengonfigurasi untuk merespons intent bawaan (BII), dapat secara proaktif menampilkan widget di platform Asisten seperti Android dan Android Auto. Pengguna memiliki opsi untuk menyematkan widget yang ditampilkan oleh Asisten ke miliknya peluncur, yang mendorong interaksi pada masa mendatang.
Misalnya, Anda dapat mengonfigurasi widget ringkasan latihan fisik untuk aplikasi latihan
untuk memenuhi perintah suara pengguna yang memicu
GET_EXERCISE_OBSERVATION
BII. Asisten secara proaktif menampilkan widget Anda saat pengguna memicu BII ini dengan
membuat permintaan seperti, "Ok Google, berapa mil yang saya tempuh minggu ini
ExampleApp?"
Terdapat puluhan BII yang mencakup beberapa kategori interaksi pengguna, memungkinkan hampir semua aplikasi Android meningkatkan kualitas widgetnya untuk suara. Untuk memulai, lihat Mengintegrasikan Action Aplikasi dengan widget Android.
Mengoptimalkan pengalaman alat pilih widget aplikasi
Android 12 memungkinkan Anda meningkatkan pengalaman alat pilih widget untuk aplikasi Anda dengan menambahkan pratinjau widget dinamis dan deskripsi widget.
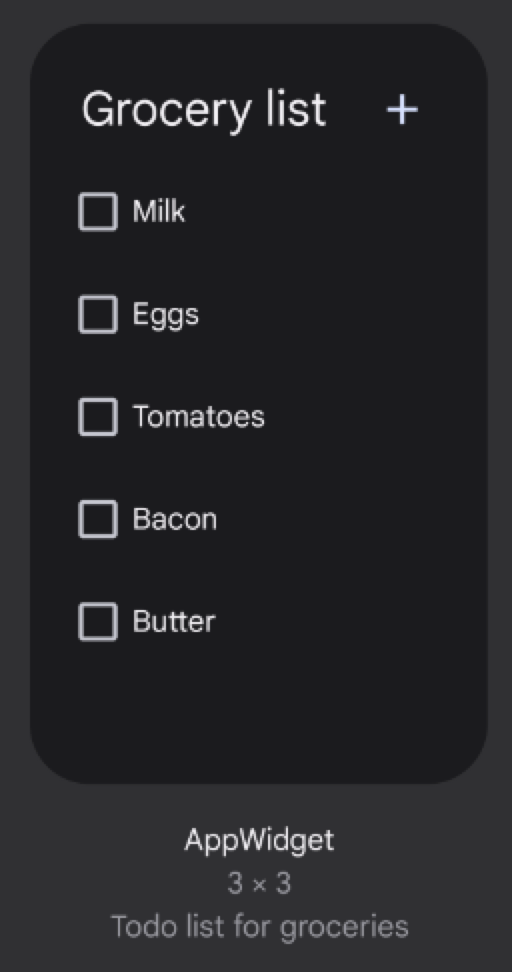
Menambahkan pratinjau widget skalabel ke alat pilih widget
Mulai Android 12, pratinjau widget ditampilkan di alat pilih widget bersifat skalabel. Anda menyediakannya sebagai tata letak XML yang disetel ke atribut ukuran default. Sebelumnya, pratinjau widget adalah sumber daya drawable statis, di beberapa kasus yang menyebabkan pratinjau yang secara tidak akurat mencerminkan tampilan widget mereka ditambahkan ke layar beranda.
Untuk menerapkan pratinjau widget yang dapat diskalakan, gunakan
previewLayout
dari elemen appwidget-provider untuk memberikan tata letak XML:
<appwidget-provider
android:previewLayout="@layout/my_widget_preview">
</appwidget-provider>
Sebaiknya gunakan tata letak yang sama dengan widget sebenarnya, dengan setelan default yang realistis
atau menguji nilai. Sebagian besar aplikasi menggunakan previewLayout dan initialLayout yang sama. Sebagai
panduan tentang cara membuat tata letak pratinjau yang akurat, lihat bagian berikut dalam
kami.
Sebaiknya tentukan atribut previewLayout dan previewImage,
sehingga aplikasi Anda dapat kembali menggunakan previewImage jika perangkat pengguna
tidak mendukung previewLayout. Atribut previewLayout lebih diprioritaskan
di atas atribut previewImage.
Pendekatan yang direkomendasikan untuk membuat pratinjau yang akurat
Untuk menerapkan pratinjau widget skalabel, gunakan atribut previewLayout
appwidget-provider untuk menyediakan tata letak XML:
<appwidget-provider
...
android:previewLayout="@layout/my_widget_preview">
</appwidget-provider>

Untuk menampilkan pratinjau yang akurat, Anda dapat langsung menyediakan widget yang sebenarnya tata letak dengan nilai default dengan menyelesaikan langkah-langkah berikut:
Menyetel
android:text="@string/my_widget_item_fake_1"untukTextViewyang kurang penting.Menyetel gambar atau ikon default atau placeholder, seperti
android:src="@drawable/my_widget_icon", untuk komponenImageView.
Tanpa nilai default, pratinjau mungkin menampilkan nilai yang salah atau kosong. Channel Manfaat penting dari pendekatan ini adalah Anda dapat memberikan pratinjau yang dilokalkan saat ini.
Guna merekomendasikan pendekatan untuk pratinjau lebih kompleks yang berisi ListView,
GridView, atau StackView, lihat Membuat pratinjau akurat yang menyertakan iklan
item untuk mengetahui detailnya.
Kompatibilitas mundur dengan pratinjau widget skalabel
Untuk mengizinkan alat pilih widget di Android 11 (level API 30) atau yang lebih rendah menampilkan pratinjau
tentukan previewImage
.
Jika Anda mengubah tampilan widget, perbarui gambar pratinjau.
Menambahkan deskripsi untuk widget Anda
Mulai Android 12, berikan deskripsi untuk widget yang akan ditampilkan untuk widget Anda.

Berikan deskripsi untuk widget Anda menggunakan atribut description dari
Elemen <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Anda dapat menggunakan
descriptionRes
pada versi Android sebelumnya, tetapi diabaikan oleh widget
pemilih.
Mengaktifkan transisi yang lebih lancar
Di Android 12, peluncur memberikan transisi yang lebih lancar saat pengguna meluncurkan aplikasi Anda dari widget.
Untuk mengaktifkan transisi yang telah ditingkatkan ini, gunakan @android:id/background atau
android.R.id.background untuk mengidentifikasi elemen latar belakang Anda:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Aplikasi Anda dapat menggunakan @android:id/background di versi Android sebelumnya
tanpa terputus, tetapi akan diabaikan.
Menggunakan modifikasi runtime RemoteView
Mulai Android 12, Anda dapat memanfaatkan beberapa
Metode RemoteViews yang menyediakan modifikasi runtime RemoteViews
. Lihat RemoteViews API
untuk daftar lengkap metode yang ditambahkan.
Contoh kode berikut menunjukkan cara menggunakan beberapa metode ini.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);

