Trang này cung cấp thông tin chi tiết về các tính năng nâng cao không bắt buộc dành cho tiện ích hiện có kể từ Android 12 (API cấp 31). Những tính năng này là không bắt buộc, nhưng sẽ dễ triển khai và cải thiện trải nghiệm tiện ích.
Sử dụng màu động
Kể từ Android 12, một tiện ích có thể dùng màu giao diện của thiết bị cho các nút, nền và các thành phần khác. Việc này giúp bạn hiệu ứng chuyển đổi và tính nhất quán trên các tiện ích khác nhau.
Có hai cách để tạo được màu động:
Sử dụng giao diện mặc định của hệ thống (
@android:style/Theme.DeviceDefault.DayNight) trong bố cục gốc.Sử dụng giao diện Material 3 (
Theme.Material3.DynamicColors.DayNight) trên Thành phần Material cho Android thư viện, có sẵn bắt đầu trong Thành phần Material cho Android phiên bản 1.6.0.
Sau khi giao diện được đặt trong bố cục gốc, bạn có thể sử dụng các thuộc tính màu phổ biến trong gốc hoặc bất kỳ phần tử con nào của nó để chọn màu động.
Sau đây là một số ví dụ về thuộc tính màu sắc mà bạn có thể sử dụng:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
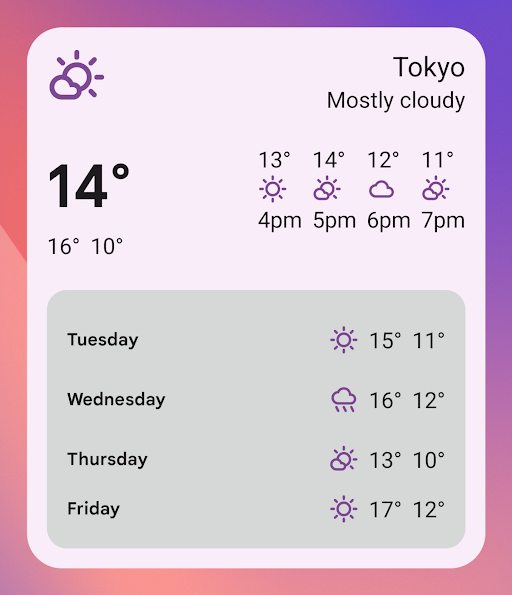
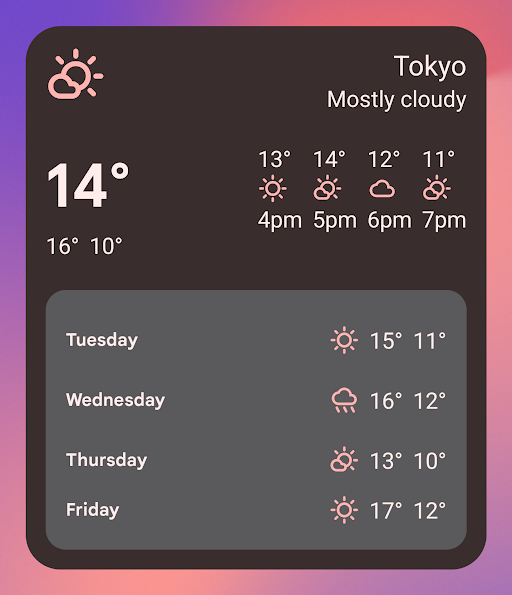
Trong ví dụ sau đây khi sử dụng giao diện Material 3, màu giao diện của thiết bị là "màu tím". Màu nhấn và nền của tiện ích điều chỉnh cho phù hợp với màu sáng và tối chế độ tương tác như được minh hoạ trong hình 1 và 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Khả năng tương thích ngược cho màu động
Màu động chỉ có trên các thiết bị chạy Android 12
trở lên. Để cung cấp giao diện tuỳ chỉnh cho các phiên bản thấp hơn, hãy tạo giao diện mặc định
với màu tùy chỉnh và bộ hạn định mới (values-v31) sử dụng bộ hạn định mặc định
thuộc tính giao diện.
Dưới đây là ví dụ về cách sử dụng giao diện Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Bật tính năng hỗ trợ thoại
Hành động trong ứng dụng giúp Trợ lý Google hiển thị các tiện ích tương ứng với lệnh thoại có liên quan của người dùng. Bằng cách định cấu hình để phản hồi các ý định tích hợp (BII), ứng dụng có thể chủ động hiển thị các tiện ích trên nền tảng của Trợ lý, chẳng hạn như Android và Android Auto. Người dùng có thể ghim các tiện ích được Trợ lý hiển thị cho trẻ trình chạy, khuyến khích sự tương tác trong tương lai.
Ví dụ: bạn có thể định cấu hình tiện ích tóm tắt bài tập thể dục cho ứng dụng tập thể dục
thực hiện lệnh thoại người dùng kích hoạt
GET_EXERCISE_OBSERVATION
BII. Trợ lý sẽ chủ động hiển thị tiện ích của bạn khi người dùng kích hoạt BII này bằng cách
đưa ra những yêu cầu như "Ok Google, tuần này tôi đã chạy được bao nhiêu dặm
ExampleApp?"
Có hàng chục BII bao gồm nhiều loại tương tác của người dùng, cho phép hầu hết mọi ứng dụng Android cải thiện tiện ích của họ cho giọng nói. Để bắt đầu, hãy xem bài viết Tích hợp Hành động trong ứng dụng với các tiện ích Android.
Cải thiện trải nghiệm bộ chọn tiện ích của ứng dụng
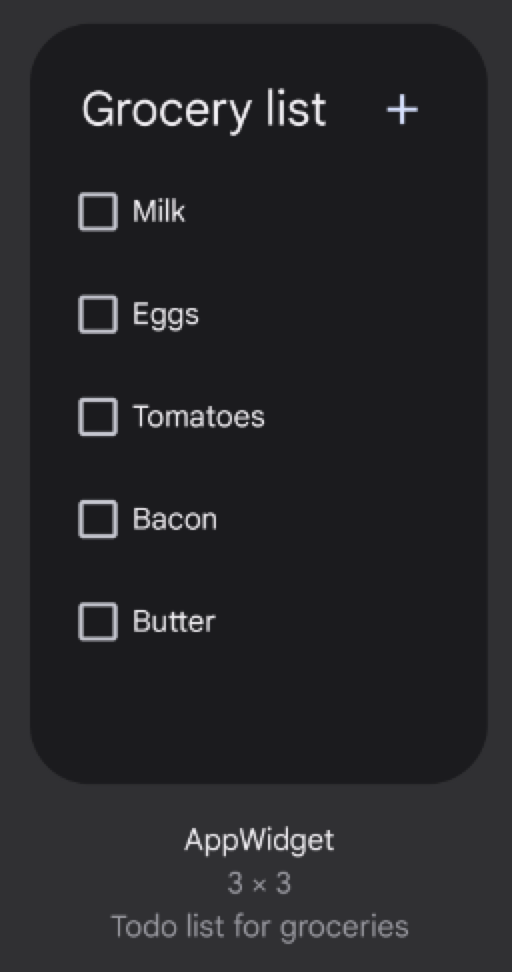
Android 12 giúp bạn cải thiện trải nghiệm bộ chọn tiện ích cho bằng cách thêm bản xem trước tiện ích động và nội dung mô tả tiện ích.
Thêm bản xem trước tiện ích có thể mở rộng vào bộ chọn tiện ích
Kể từ Android 12, bản xem trước tiện ích sẽ hiển thị trong có thể mở rộng. Bạn cung cấp tệp này dưới dạng bố cục XML được đặt thành kích thước mặc định. Trước đây, bản xem trước tiện ích là một tài nguyên có thể vẽ tĩnh, trong một số trường hợp dẫn đến bản xem trước phản ánh không chính xác cách tiện ích xuất hiện khi chúng sẽ được thêm vào màn hình chính.
Để triển khai bản xem trước tiện ích có thể mở rộng, hãy sử dụng
previewLayout
của phần tử appwidget-provider để cung cấp bố cục XML:
<appwidget-provider
android:previewLayout="@layout/my_widget_preview">
</appwidget-provider>
Bạn nên sử dụng bố cục giống như tiện ích thực tế, với giá trị mặc định thực tế
hoặc kiểm tra các giá trị. Hầu hết các ứng dụng đều dùng cùng một previewLayout và initialLayout. Cho
hướng dẫn về cách tạo bố cục xem trước chính xác, hãy xem phần sau trong tài liệu này
.
Bạn nên chỉ định cả hai thuộc tính previewLayout và previewImage.
để ứng dụng của bạn có thể quay lại sử dụng previewImage nếu thiết bị của người dùng
không hỗ trợ previewLayout. Thuộc tính previewLayout được ưu tiên
trên thuộc tính previewImage.
Phương pháp đề xuất để xây dựng bản xem trước chính xác
Để triển khai bản xem trước tiện ích có thể mở rộng, hãy dùng thuộc tính previewLayout của
Phần tử appwidget-provider để cung cấp bố cục XML:
<appwidget-provider
...
android:previewLayout="@layout/my_widget_preview">
</appwidget-provider>

Để cho thấy bản xem trước chính xác, bạn có thể trực tiếp cung cấp tiện ích thực tế bố cục với các giá trị mặc định bằng cách hoàn thành các bước sau:
Đang đặt
android:text="@string/my_widget_item_fake_1"choTextViewphần tử.Đặt hình ảnh hoặc biểu tượng mặc định hoặc phần giữ chỗ, chẳng hạn như
android:src="@drawable/my_widget_icon", cho các thành phầnImageView.
Nếu không có giá trị mặc định, bản xem trước có thể hiển thị giá trị không chính xác hoặc trống. Một lợi ích quan trọng của phương pháp này là bạn có thể cung cấp bản xem trước được bản địa hoá nội dung.
Để biết phương pháp đề xuất cho bản xem trước phức tạp hơn có chứa ListView,
GridView hoặc StackView, hãy xem bài viết Tạo bản xem trước chính xác có chứa nội dung động
items để biết thông tin chi tiết.
Khả năng tương thích ngược với bản xem trước tiện ích có thể mở rộng
Để cho phép bộ chọn tiện ích trên Android 11 (API cấp 30) trở xuống hiển thị bản xem trước của ứng dụng
tiện ích, hãy chỉ định previewImage
.
Nếu bạn thay đổi giao diện của tiện ích, hãy cập nhật hình ảnh xem trước.
Thêm nội dung mô tả cho tiện ích của bạn
Kể từ Android 12, hãy cung cấp nội dung mô tả cho tiện ích hiển thị cho tiện ích của bạn.

Cung cấp nội dung mô tả cho tiện ích của bạn bằng cách sử dụng thuộc tính description của
Phần tử <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Bạn có thể sử dụng
descriptionRes
trên các phiên bản Android trước, nhưng tiện ích sẽ bỏ qua thuộc tính này
bộ chọn.
Giúp quá trình chuyển đổi diễn ra suôn sẻ hơn
Kể từ Android 12, trình chạy giúp quá trình chuyển đổi diễn ra suôn sẻ hơn khi người dùng chạy ứng dụng của bạn từ một tiện ích.
Để bật hiệu ứng chuyển đổi được cải thiện này, hãy sử dụng @android:id/background hoặc
android.R.id.background để xác định phần tử nền:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Ứng dụng của bạn có thể dùng @android:id/background trên các phiên bản Android trước
mà không bị hỏng, nhưng sẽ bị bỏ qua.
Sử dụng tính năng sửa đổi thời gian chạy của RemoteViews
Kể từ Android 12, bạn có thể tận dụng một số
Các phương thức RemoteViews cho phép sửa đổi RemoteViews trong thời gian chạy
. Xem API RemoteViews
để biết danh sách đầy đủ các phương thức bổ sung.
Ví dụ về mã sau đây cho thấy cách sử dụng một vài phương thức trong số này.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);

