ツールチップとは、ユーザーがビューを長押ししたり、ビューにカーソルを合わせたりしたときに、その近くに表示される小さな説明メッセージのことです。ツールチップは、アプリでレイアウトのスペースを節約するために、操作や情報をアイコンで表示する場合に役立ちます。このページでは、Android 8.0(API レベル 26)以降でツールチップを利用する方法を説明します。
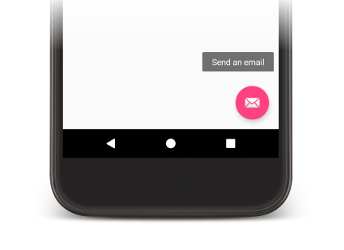
生産性向上アプリなど、シナリオによっては、意図や操作を伝えるための説明手段が必要となります。ツールチップを使用すれば、図 1 に示すように説明メッセージを表示できます。

図 1. Android アプリに表示されたツールチップ
一部の標準ウィジェットでは、title または content description プロパティの内容に基づいてツールチップが表示されます。Android 8.0 以降では、他のプロパティの値にかかわらず、ツールチップに表示されるテキストを指定できます。
ツールチップ テキストの設定
setTooltipText() メソッドを呼び出すことにより、View のツールチップ テキストを指定できます。また、対応する XML 属性または API を使用して、tooltipText プロパティを設定できます。
XML ファイルでツールチップ テキストを指定するには、次の例に示すように android:tooltipText 属性を設定します。
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:tooltipText="Send an email" />
コード内でツールチップ テキストを指定するには、次の例に示すように setTooltipText(CharSequence) メソッドを呼び出します。
Kotlin
val fab: FloatingActionButton = findViewById(R.id.fab) fab.tooltipText = "Send an email"
Java
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setTooltipText("Send an email");
API に含まれている getTooltipText() メソッドを使用すれば、tooltipText プロパティの値を取得できます。
tooltipText プロパティの値は、ユーザーがビューにカーソルを合わせるか、ビューを長押しすると表示されます。


