Desain visual yang baik sangat penting untuk aplikasi yang sukses, dan skema warna adalah komponen utama desain. Tujuan Library Palette adalah Jetpack library yang mengekstrak warna-warna menarik dari gambar untuk menciptakan visual yang menarik aplikasi.
Anda bisa menggunakan library Palette untuk mendesain tata letak
tema dan menerapkan warna kustom ke
elemen visual dalam aplikasi Anda. Misalnya, Anda dapat menggunakan
sebuah palet untuk membuat
kartu judul yang dikoordinasikan dengan warna untuk lagu berdasarkan sampul albumnya atau untuk menyesuaikan
warna toolbar aplikasi saat gambar latarnya berubah. Tujuan
Palette
memberi Anda akses ke warna dalam
Bitmap gambar
sembari juga menyediakan enam profil warna utama dari bitmap
pilihan desain.
Menyiapkan library
Untuk menggunakan pustaka Palet, tambahkan kode berikut ke
build.gradle:
Kotlin
android { compileSdkVersion(33) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 33 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
Membuat palet
Objek Palette memberi Anda akses ke warna primer dalam
gambar serta warna yang sesuai untuk teks overlay. Gunakan palet untuk
mendesain gaya aplikasi Anda dan mengubah skema warna aplikasi Anda secara dinamis berdasarkan
pada gambar sumber tertentu.
Untuk membuat palet, pertama-tama buat instance
Palette.Builder
dari Bitmap. Anda kemudian dapat menggunakan Palette.Builder untuk
menyesuaikan palet sebelum membuatnya. Bagian ini menjelaskan palet
pembuatan dan penyesuaian dari gambar bitmap.
Membuat instance Palette
Buat instance Palette menggunakan
from(Bitmap bitmap)
untuk membuat Palette.Builder terlebih dahulu dari
Bitmap.
Builder dapat membuat palet secara sinkron atau asinkron. Gunakan
pembuatan palet sinkron jika Anda ingin membuat palet pada
thread sebagai metode yang dipanggil. Jika Anda membuat palet secara asinkron,
di thread yang berbeda, gunakan
onGenerated()
untuk mengakses palet segera setelah dibuat.
Cuplikan kode berikut menyediakan contoh metode untuk kedua jenis palet pembuatan:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
Jika Anda perlu terus membuat palet untuk daftar gambar yang diurutkan atau
objek, pertimbangkan
meng-cache
Palette untuk mencegah performa UI yang lambat. Jangan membuat
palet pada
thread utama.
Menyesuaikan palet
Palette.Builder memungkinkan Anda menyesuaikan palet dengan memilih
berapa banyak warna yang ada pada palet yang dihasilkan, area gambar apa
digunakan untuk menghasilkan palet, dan warna apa yang termasuk dalam
palet. Misalnya, Anda dapat memfilter warna hitam atau memastikan builder
hanya menggunakan separuh bagian atas gambar untuk membuat palet.
Sempurnakan ukuran dan warna palet Anda dengan metode berikut mulai dari
Class Palette.Builder:
addFilter()- Metode ini menambahkan filter yang menunjukkan warna apa yang diizinkan dalam
palet yang dihasilkan. Teruskan formulir Anda sendiri
Palette.Filterdan memodifikasi metodeisAllowed()untuk menentukan warna mana disaring dari palet. maximumColorCount()- Metode ini menentukan jumlah maksimum warna dalam palet Anda. Default
adalah 16, dan nilai optimalnya bergantung pada gambar sumber. Sebagai
lanskap, nilai optimal berkisar dari 8-16, sedangkan gambar dengan wajah biasanya
memiliki nilai dari 24-32.
Palette.Buildermemerlukan waktu lebih lama untuk membuat palet dengan lebih banyak warna. setRegion()- Metode ini menunjukkan area bitmap yang digunakan builder saat membuat palet. Anda hanya dapat menggunakan metode ini saat membuat palet dari bitmap, dan tidak mempengaruhi gambar asli.
addTarget()- Dengan metode ini, Anda dapat melakukan pencocokan warna sendiri dengan menambahkan elemen
Targetpada builder. JikaTargetdefault adalah tidak memadai, developer tingkat lanjut dapat membuatTargetmereka sendiri menggunakanTarget.Builder.
Mengekstrak profil warna
Berdasarkan
standar Material
Design, library Palette mengekstrak profil warna yang biasa digunakan dari
gambar. Setiap profil ditentukan oleh Target, dan warna diekstrak
dari gambar bitmap dinilai terhadap setiap profil berdasarkan saturasi,
luminans, dan populasi (jumlah piksel dalam bitmap yang diwakili oleh
warna). Untuk setiap profil, warna dengan skor terbaik menentukan warna tersebut
untuk gambar yang diberikan.
Secara default, objek Palette berisi 16 warna primer dari
gambar yang diberikan. Saat membuat palet, Anda dapat
menyesuaikan jumlah warnanya menggunakan
Palette.Builder. Mengekstrak lebih banyak warna memberikan lebih banyak potensi
cocok untuk setiap profil warna, tetapi juga menyebabkan Palette.Builder
membutuhkan waktu lebih lama
saat membuat palet.
Library Palette mencoba mengekstrak enam profil warna berikut:
- Light Vibrant
- Vibrant
- Dark Vibrant
- Light Muted
- Muted
- Dark Muted
Setiap metode get<Profile>Color() di
Palette menampilkan warna dalam palet yang terkait dengan
profil tertentu, dengan <Profile> diganti oleh
nama salah satu dari
enam profil warna. Misalnya, metode untuk mendapatkan
Profil warna Dark Lively adalah
getDarkVibrantColor().
Karena tidak semua gambar berisi semua profil warna, berikan warna {i>default<i} untuk
kembali.
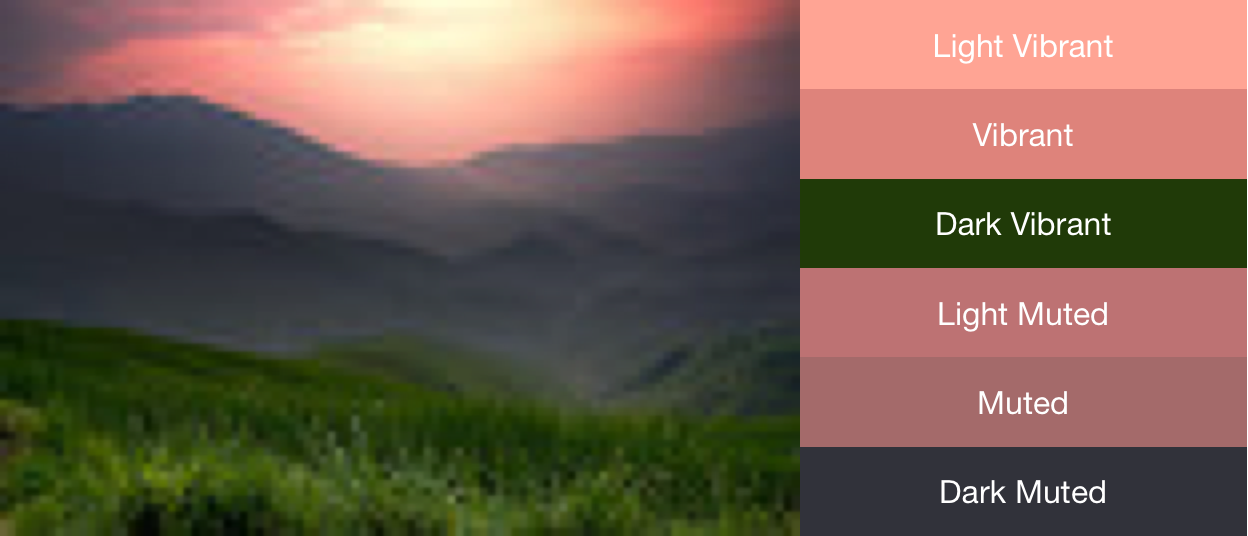
Gambar 1 menampilkan foto dan profil warna yang sesuai dari
Metode get<Profile>Color().

Menggunakan swatch untuk membuat skema warna
Class Palette juga membuat
Palette.Swatch
untuk setiap profil warna. Objek Palette.Swatch berisi
warna yang terkait untuk profil itu
serta populasi warna di
{i>pixel<i}.
Swatch memiliki metode tambahan untuk mengakses informasi lebih lanjut tentang
profil warna, seperti nilai HSL dan populasi piksel. Anda dapat menggunakan
{i>swatch<i} untuk
membantu menciptakan skema warna dan tema aplikasi yang lebih komprehensif menggunakan
getBodyTextColor()
dan
getTitleTextColor()
metode. Metode ini menampilkan warna yang sesuai untuk digunakan di atas swatch
{i>color<i}.
Setiap metode get<Profile>Swatch() dari
Palette menampilkan swatch yang terkait dengan profil tertentu tersebut,
di mana <Profile> diganti dengan nama salah satu
enam profil warna. Meskipun
Metode get<Profile>Swatch() tidak memerlukan default
nilai parameter, parameter tersebut mengembalikan null jika profil tertentu
tidak ada dalam gambar. Oleh karena itu, pastikan {i>swatch<i} tidak bernilai null sebelum
menggunakannya. Misalnya, kode berikut mendapatkan warna teks judul dari
palette jika swatch Lively bukan null:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
Untuk mengakses semua warna dalam palet,
getSwatches()
menampilkan daftar semua swatch yang dihasilkan dari gambar, termasuk
enam profil warna standar.
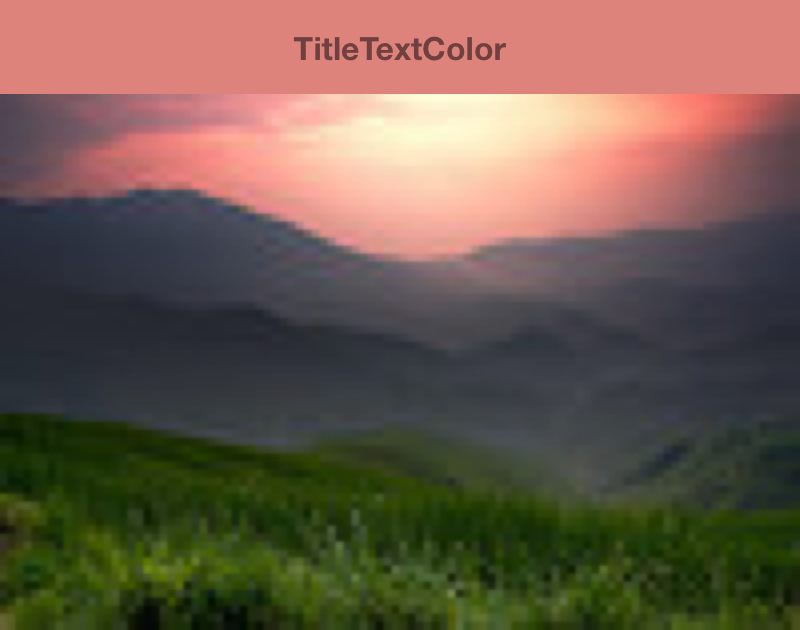
Cuplikan kode berikut menggunakan metode dari kode sebelumnya cuplikan kode untuk membuat palet secara sinkron, mendapatkan contohnya yang cerah, dan mengubah warna {i>toolbar<i} agar sesuai dengan gambar bitmap. Gambar 2 menampilkan gambar dan toolbar yang dihasilkan.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }