Mulai Android 12,
SplashScreen API memungkinkan peluncuran aplikasi
dengan animasi, termasuk gerakan ke dalam aplikasi saat peluncuran, layar pembuka yang menampilkan
ikon aplikasi, dan transisi ke aplikasi itu sendiri. SplashScreen adalah
Window dan
karena itu mencakup
Activity.
Pengalaman layar pembuka menghadirkan elemen desain standar ke setiap aplikasi diluncurkan, tetapi juga dapat disesuaikan sehingga aplikasi Anda dapat mempertahankan branding yang unik.
Selain menggunakan API platform SplashScreen, Anda juga dapat menggunakan
SplashScreen
library compat, yang menggabungkan SplashScreen API.
Cara kerja layar pembuka
Saat pengguna meluncurkan aplikasi ketika proses aplikasi tersebut tidak berjalan (cold
start) atau Activity tidak
dibuat (warm start),
peristiwa berikut terjadi:
Sistem menampilkan layar pembuka menggunakan tema dan animasi yang Anda buat mendefinisikan.
Saat aplikasi sudah siap, layar pembuka akan ditutup dan aplikasi akan ditampilkan.
Layar pembuka tidak pernah ditampilkan selama hot start.
Elemen dan mekanisme layar pembuka
Elemen layar pembuka didefinisikan oleh file sumber daya XML dalam File manifes Android. Ada versi mode terang dan gelap untuk setiap elemen.
Elemen layar pembuka yang dapat disesuaikan terdiri dari ikon aplikasi, latar belakang ikon, dan latar belakang jendela:

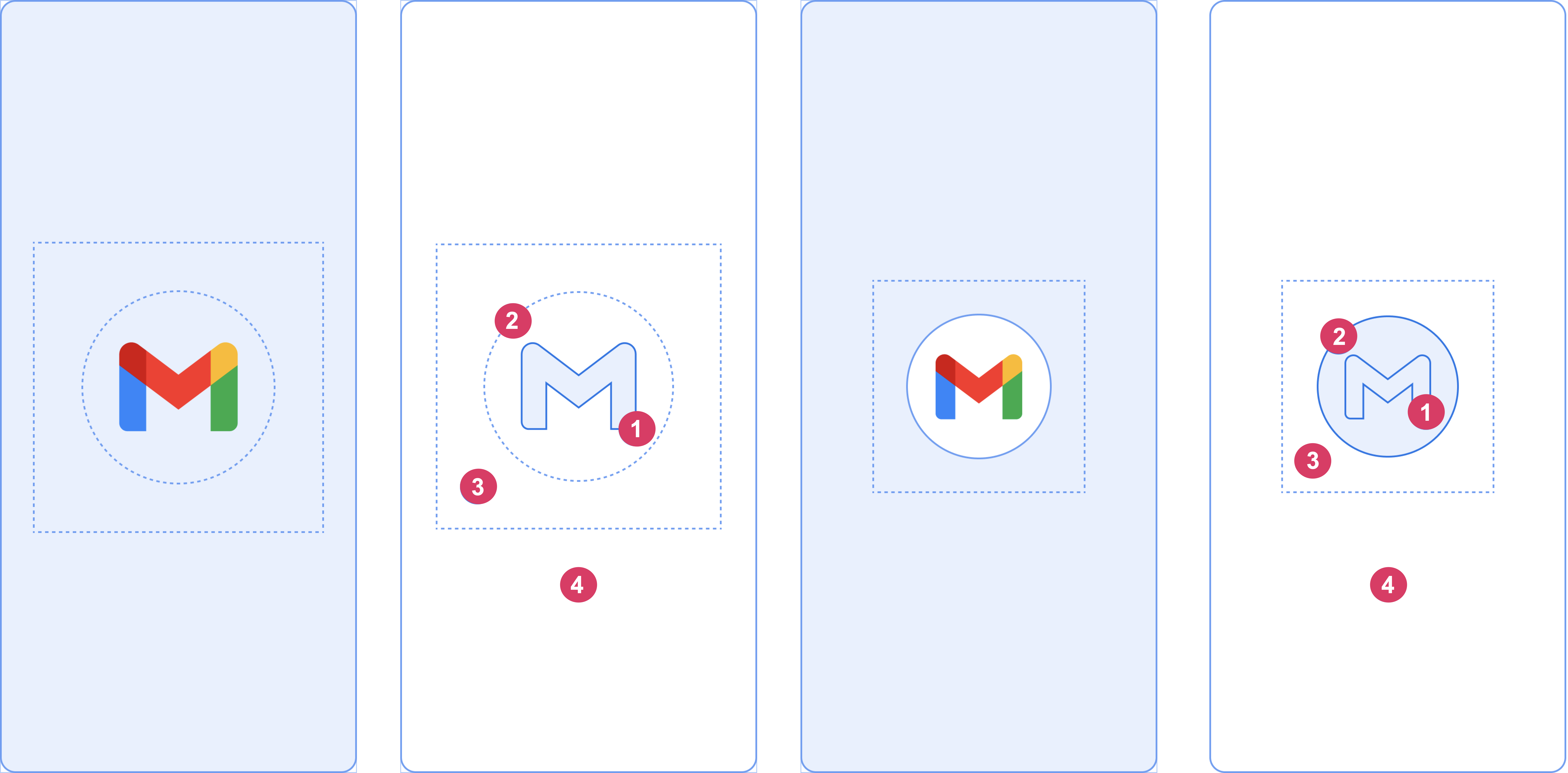
Pertimbangkan elemen berikut, yang ditunjukkan pada gambar 2:
1 Ikon aplikasi harus berupa vektor drawable. Ini bisa statis atau animasi. Meskipun animasi dapat memiliki durasi tidak terbatas, sebaiknya jangan melebihi 1.000 milidetik. Ikon peluncur menjadi default-nya.
2 Latar belakang ikon bersifat opsional dan berguna jika Anda memerlukan lebih banyak kontras antara ikon dan latar belakang jendela. Jika Anda menggunakan ikon adaptif, latar belakang ditampilkan jika kontrasnya cukup dengan latar belakang jendela.
3 Seperti halnya ikon adaptif, sepertiga latar depan disamarkan.
4 Latar belakang jendela terdiri dari satu warna buram. Jika latar belakang jendela disetel dan berwarna polos, yang digunakan secara default jika atribut tidak ditetapkan.
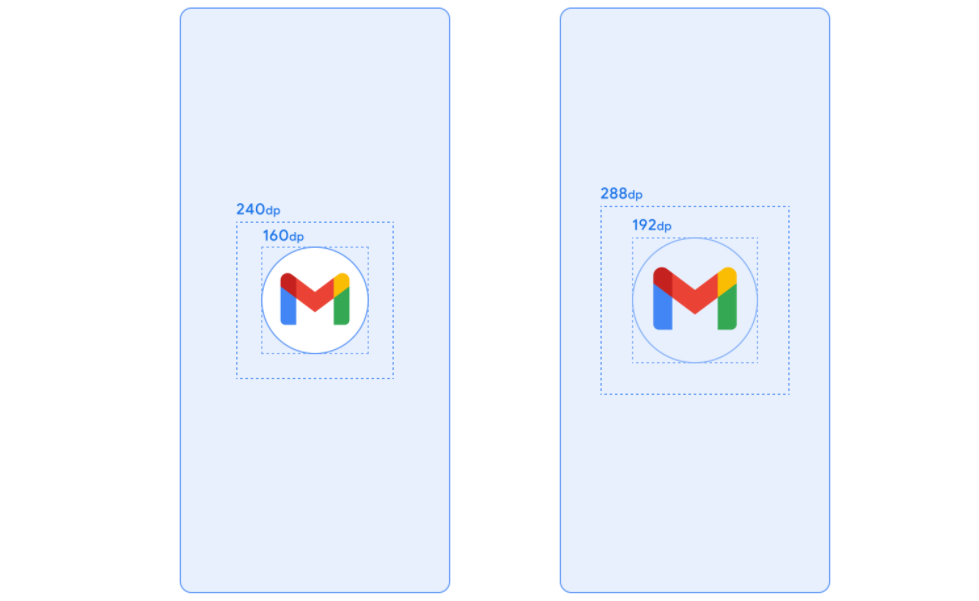
Dimensi layar pembuka
Ikon layar pembuka menggunakan spesifikasi yang sama dengan ikon adaptif, sebagai berikut:
- Gambar bermerek: harus berukuran 200×80 dp.
- Ikon aplikasi dengan latar belakang ikon: harus berukuran 240×240 dp dan pas dalam lingkaran dengan diameter 160 dp.
- Ikon aplikasi tanpa latar belakang ikon: harus berukuran 288×288 dp dan pas di dalamnya lingkaran dengan diameter 192 dp.
Misalnya, jika ukuran penuh gambar adalah 300×300 dp, ikon harus sesuai dengan lingkaran berdiameter 200 dp. Segala sesuatu di luar lingkaran berputar tidak terlihat (disamarkan).

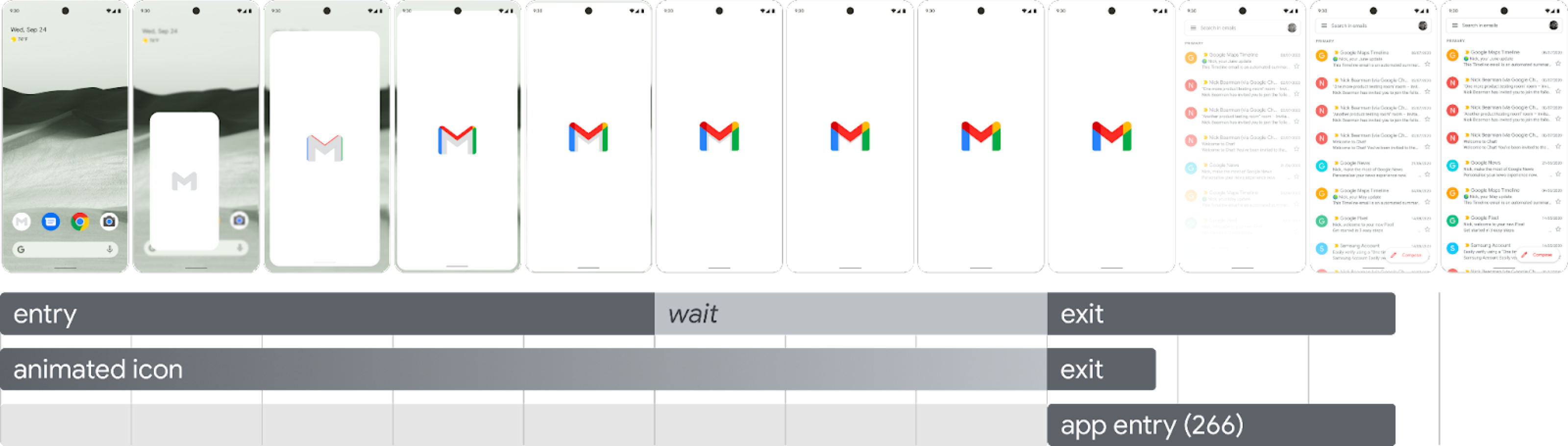
Animasi layar pembuka dan urutan peluncuran
Latensi tambahan sering dikaitkan dengan peluncuran aplikasi saat cold start. Menambahkan ikon animasi ke layar pembuka Anda memiliki daya tarik estetika yang jelas dan memberikan pengalaman yang lebih premium. Riset pengguna menunjukkan bahwa startup yang dirasakan lebih sedikit waktu saat melihat animasi.
Animasi layar pembuka tertanam di dalam komponen urutan peluncuran, karena yang ditunjukkan pada gambar 4.

Animasi Enter: ini terdiri dari tampilan sistem ke layar pembuka. Ini dikontrol oleh sistem dan tidak dapat disesuaikan.
Layar pembuka (ditampilkan selama bagian "tunggu" dari urutan): layar pembuka dapat disesuaikan, memungkinkan Anda menyediakan animasi logo Anda sendiri dan {i>branding.<i} Aplikasi harus memenuhi persyaratan yang dijelaskan di halaman ini agar berfungsi dengan baik.
Animasi keluar: ini terdiri dari animasi yang menyembunyikan layar pembuka. Jika Anda ingin menyesuaikannya, gunakan
SplashScreenViewdan ikon. Anda dapat menjalankan animasi apa pun padanya, dengan pengaturan untuk transformasi, opasitas, dan warna. Dalam hal ini, hapus layar pembuka secara manual saat animasi selesai.
Saat menjalankan animasi ikon, peluncuran aplikasi memberi Anda opsi untuk melewati
urutan jika aplikasi sudah siap sebelumnya. Aplikasi memicu onResume()
atau waktu layar pembuka habis secara otomatis, jadi pastikan gerakan dapat
dilewati dengan baik. Layar pembuka hanya boleh ditutup dengan onResume()
saat aplikasi stabil dari sudut pandang visual, sehingga tidak ada indikator lingkaran berputar tambahan
diperlukan. Memperkenalkan antarmuka yang tidak lengkap
dapat membingungkan pengguna dan mungkin
memberikan kesan ketidakpastian
atau kurang rapi.
Persyaratan animasi layar pembuka
Layar pembuka Anda harus mematuhi spesifikasi berikut:
Setel satu warna latar belakang jendela tanpa transparansi. Siang dan Malam didukung dengan atribut Library compat
SplashScreen.Pastikan ikon animasi memenuhi spesifikasi berikut:
- Format: ikon harus berupa AnimationVectorDrawable (AVD) XML.
- Dimensi: ikon AVD harus berukuran empat kali lebih besar dari
, seperti berikut:
- Area ikon harus 432 dp—dengan kata lain, empat kali Area 108 dp dari ikon adaptif yang tidak disamarkan.
- Dua pertiga bagian dalam gambar terlihat pada ikon peluncur, dan harus 288 dp—dengan kata lain, empat kali 72 dp yang membentuk area dalam yang disamarkan ke ikon adaptif.
- Durasi: sebaiknya jangan melebihi 1.000 md untuk ponsel. Anda dapat menggunakan waktu mulai yang tertunda, tetapi tidak boleh lebih dari 166 md. Jika aplikasi waktu mulai lebih dari 1.000 md, sebaiknya gunakan animasi berulang.
Tetapkan waktu yang sesuai untuk menutup layar pembuka, yang terjadi saat aplikasi Anda menggambar frame pertamanya. Anda dapat menyesuaikannya lebih lanjut seperti yang dijelaskan di bagian tentang menjaga layar pembuka tetap muncul di layar dalam waktu yang lebih lama.
Referensi layar pembuka
Unduh contoh starter kit, yang menunjukkan cara membuat, memformat, dan mengekspor animasi ke AVD. Paket ini mencakup:
- File project Adobe After Effects animasi.
- File XML AVD final yang diekspor.
- Contoh GIF animasi.
Dengan mendownload file ini, Anda menyetujui Persyaratan Layanan Google.
Kebijakan Privasi Google menjelaskan cara penanganan data di layanan ini.
Menyesuaikan layar pembuka di aplikasi Anda
Secara default, SplashScreen akan menggunakan windowBackground tema Anda jika
windowBackground adalah satu warna. Untuk menyesuaikan layar pembuka, tambahkan
ke tema aplikasi.
Anda dapat menyesuaikan layar pembuka aplikasi dengan melakukan salah satu tindakan berikut:
Setel atribut tema untuk mengubah tampilannya.
Biarkan di layar untuk waktu yang lebih lama.
Menyesuaikan animasi untuk menutup layar pembuka.
Memulai
Library SplashScreen inti menghadirkan layar pembuka Android 12 ke semua pengguna
perangkat dari API 23. Untuk menambahkannya ke project Anda, tambahkan cuplikan berikut ke
file build.gradle Anda:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Menetapkan tema untuk layar pembuka untuk mengubah tampilannya
Anda dapat menentukan atribut berikut dalam tema Activity untuk menyesuaikan
layar pembuka untuk aplikasi Anda. Jika Anda sudah memiliki layar pembuka lama
implementasi yang menggunakan atribut seperti android:windowBackground, pertimbangkan
yang menyediakan file resource alternatif untuk Android 12 dan yang lebih baru.
Gunakan
windowSplashScreenBackgrounduntuk mengisi latar belakang dengan satu warna tertentu:<item name="android:windowSplashScreenBackground">@color/...</item>Gunakan
windowSplashScreenAnimatedIconuntuk mengganti ikon di bagian tengah jendela awal.Untuk aplikasi yang menargetkan Android 12 (API level 32 saja), lakukan hal berikut:
Jika objek dapat dianimasikan dan dapat digambar melalui
AnimationDrawabledanAnimatedVectorDrawable, tetapkanwindowSplashScreenAnimationDurationke memutar animasi sambil menampilkan jendela awal. Tindakan ini tidak wajib untuk Android 13, karena durasinya langsung disimpulkan dariAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Gunakan
windowSplashScreenAnimationDurationuntuk menunjukkan durasi animasi ikon layar pembuka. Menyetel ini tidak berpengaruh pada waktu sebenarnya saat layar pembuka ditampilkan, tetapi Anda dapat mengambilnya saat menyesuaikan layar keluar dari layar pembuka animasi menggunakanSplashScreenView.getIconAnimationDurationLihat bagian berikut tentang menjaga layar pembuka tetap muncul di layar dalam waktu yang lebih lama untuk mengetahui detail selengkapnya.<item name="android:windowSplashScreenAnimationDuration">1000</item>Gunakan
windowSplashScreenIconBackgroundColoruntuk menyetel latar belakang di belakang ikon layar pembuka. Hal ini berguna jika ada tidak cukup kontras antara latar belakang jendela dan ikon.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Anda dapat menggunakan
windowSplashScreenBrandingImageuntuk mengatur gambar agar ditampilkan di bagian bawah layar pembuka. Namun, pedoman desain merekomendasikan untuk tidak menggunakan {i>branding<i}.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Anda dapat menggunakan
windowSplashScreenBehavioruntuk menentukan apakah aplikasi Anda selalu menampilkan ikon pada layar pembuka di Android 13 dan yang lebih baru. Nilai defaultnya adalah 0, yang menampilkan ikon pada layar pembuka jika aktivitas peluncuran menyetelsplashScreenStylekeSPLASH_SCREEN_STYLE_ICON, atau mengikuti perilaku sistem jika aktivitas peluncuran tidak menentukan gaya. Jika Anda memilih untuk tidak menampilkan layar pembuka kosong dan selalu ingin ikon animasi yang akan ditampilkan, tetapkan ke nilaiicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Membiarkan layar pembuka tetap muncul di layar untuk waktu yang lebih lama
Layar pembuka ditutup setelah aplikasi Anda selesai menggambar frame pertamanya. Jika Anda
perlu memuat data dalam jumlah kecil, seperti memuat setelan dalam aplikasi dari
disk lokal secara asinkron, Anda dapat menggunakan
ViewTreeObserver.OnPreDrawListener
untuk menangguhkan aplikasi guna menggambar {i>frame<i} pertamanya.
Jika aktivitas awal Anda selesai sebelum menggambar—misalnya, dengan tidak
menyetel tampilan konten dan menyelesaikan sebelum onResume—pra-gambar
pemroses tidak diperlukan.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Menyesuaikan animasi untuk menutup layar pembuka
Anda dapat menyesuaikan animasi layar pembuka lebih lanjut melalui
Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
Pada awal callback ini,
animasi vektor drawable
pada layar pembuka. Bergantung pada durasi peluncuran aplikasi,
drawable dapat berada di tengah animasinya. Gunakan
SplashScreenView.getIconAnimationStart
untuk mengetahui kapan animasi dimulai. Anda dapat menghitung sisa durasi
animasi ikon sebagai berikut:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Referensi lainnya
- Memigrasikan implementasi layar pembuka yang ada ke Android 12 dan lebih tinggi
- Now in Android, yang menunjukkan implementasi layar pembuka di dunia nyata

