LinearLayout
adalah kelompok tampilan yang menyejajarkan semua turunan dalam satu arah, secara vertikal atau
secara horizontal. Anda dapat menetapkan arah tata letak dengan
android:orientation
.

LinearLayout dengan tiga secara horizontal
yang berorientasi pada anak.
Semua turunan LinearLayout ditumpuk satu per satu,
jadi daftar vertikal hanya memiliki satu turunan per baris, tidak peduli seberapa lebarnya. J
daftar horizontal tingginya hanya satu baris, dan itu adalah
tinggi dari turunan tertinggi,
plus padding. LinearLayout mengikuti margin antara
anak-anak, dan gravitasi—kanan, tengah, atau kiri
keselarasan—setiap turunan.
Tebal tata letak
LinearLayout juga mendukung penetapan bobot ke
setiap anak dengan
android:layout_weight
. Atribut ini menetapkan nilai "penting" nilai pada tampilan dalam hal
berapa banyak ruang yang
ditempatkan di layar. Nilai bobot yang lebih besar memungkinkannya meluas
untuk mengisi ruang yang tersisa di tampilan induk. Tampilan turunan dapat menentukan bobot
nilai, dan ruang yang tersisa dalam kelompok tampilan akan ditetapkan ke turunan
secara proporsional, berdasarkan bobot yang dinyatakan. Bobot default adalah nol.
Distribusi setara
Untuk membuat tata letak linear yang setiap turunannya menggunakan jumlah ruang yang sama
di layar, atur
android:layout_height
setiap tampilan menjadi "0dp" untuk tata letak vertikal, atau
android:layout_width
setiap tampilan menjadi "0dp" untuk tata letak horizontal. Kemudian, tetapkan
android:layout_weight dari setiap tampilan ke "1".
Distribusi tidak setara
Anda juga dapat membuat tata letak linear di mana elemen turunan menggunakan ukuran ruang di layar. Perhatikan contoh berikut:
- Misalkan Anda memiliki tiga bidang teks: dua dengan nilai bobot 1, dan ketiga dengan nilai bobot {i>default<i} 0. Isian teks ketiga, dengan nilai bobot 0, hanya menempati area yang dibutuhkan oleh kontennya. Lainnya dua bidang teks, dengan nilai bobot 1, luaskan secara merata untuk mengisi ruang yang tersisa setelah isi ketiga isian diukur.
- Jika, Anda memiliki tiga kolom teks yang mana dua memiliki nilai bobot 1 dan yang ketiga memiliki bobot 2, lalu ruang yang tersisa setelah isi dari ketiga isian diukur dialokasikan sebagai berikut: setengah sampai isian dengan nilai bobot 2, dan separuhnya dibagi sama antara isian dengan nilai bobot 1.
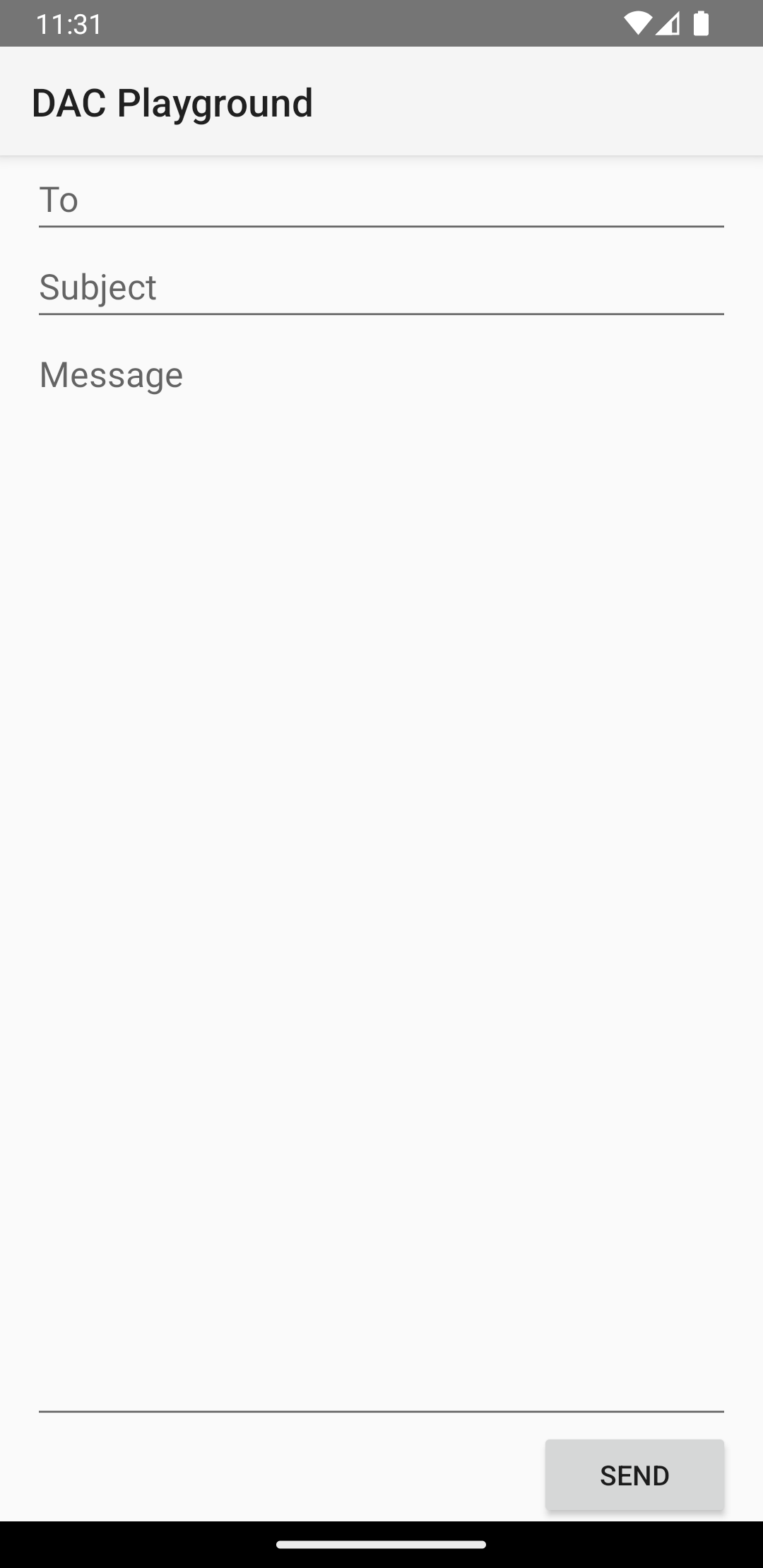
Gambar dan cuplikan kode berikut menunjukkan cara kerja bobot tata letak dalam "kirim pesan" aktivitas Anda. Kolom Kepada, baris Subjek, dan tombol Kirim masing-masing hanya mengambil ketinggian yang diperlukan. Area pesan akan menempati sisa tinggi aktivitas.

LinearLayout.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Untuk detail tentang atribut yang tersedia bagi setiap tampilan turunan
LinearLayout, lihat
LinearLayout.LayoutParams.


