Uma notificação básica geralmente inclui um título, uma linha de texto e as ações que que o usuário pode realizar em resposta. Para fornecer mais informações, você pode criar grandes as notificações expansíveis aplicando um dos vários modelos de notificação como descritas neste documento.
Para começar, crie uma notificação com todo o conteúdo básico, conforme descrito em
Crie uma notificação. Depois,
ligar
setStyle()
com um objeto de estilo e fornecer informações correspondentes a cada modelo, conforme
como mostrado nos exemplos a seguir.
Adicionar uma imagem grande
Para adicionar uma imagem à notificação, passe uma instância de
NotificationCompat.BigPictureStyle
para setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
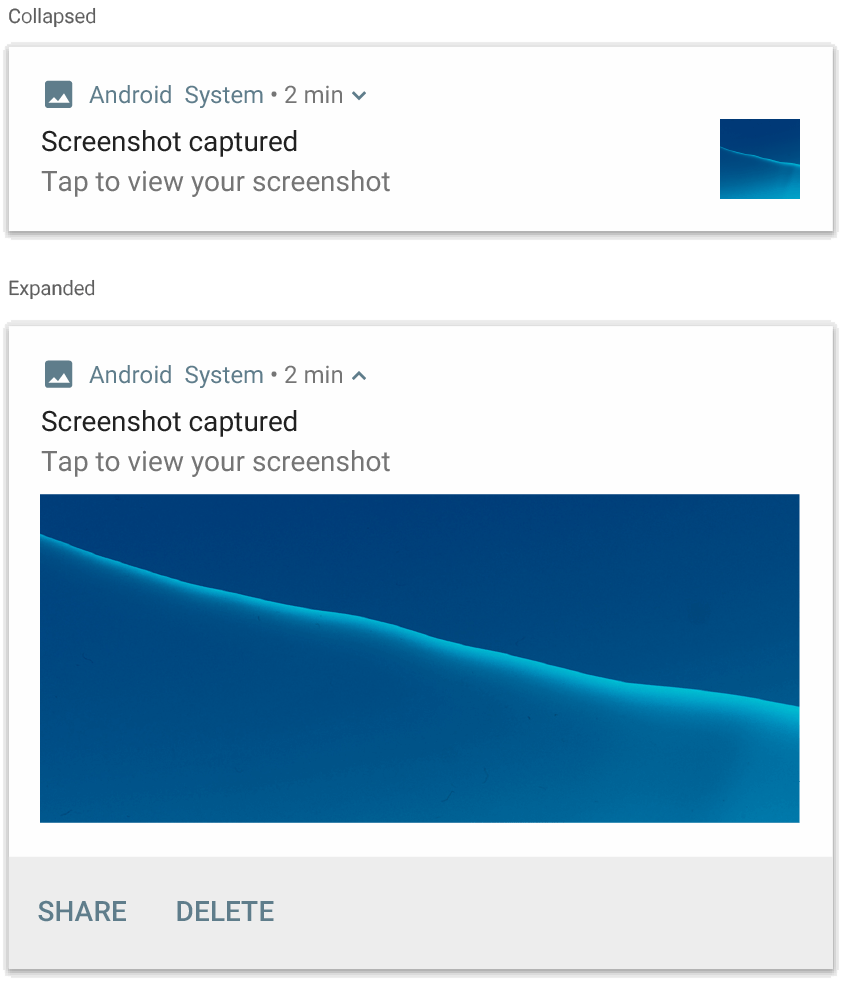
Para fazer com que a imagem apareça como miniatura somente enquanto a notificação estiver
recolhido, como mostrado na figura a seguir, chame
setLargeIcon()
e passar a imagem a ele. Em seguida, chame
BigPictureStyle.bigLargeIcon()
e transmita a ele null para que o ícone grande desapareça quando a notificação for
expandida:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle:
Adicionar um bloco grande de texto
Faça sua inscrição
NotificationCompat.BigTextStyle
para exibir texto na área de conteúdo expandida da notificação:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle:
Criar uma notificação no estilo de caixa de entrada
Faça sua inscrição
NotificationCompat.InboxStyle
a uma notificação se quiser adicionar várias linhas curtas de resumo, como
snippets de e-mails recebidos. Isso permite adicionar
várias partes de texto de conteúdo
que estão truncados em uma linha, em vez de uma linha contínua de texto
fornecido por NotificationCompat.BigTextStyle.
Para adicionar uma nova linha, chame
addLine()
em até seis vezes, como mostrado no exemplo a seguir. Se você adicionar mais de seis
somente as seis primeiras são visíveis.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
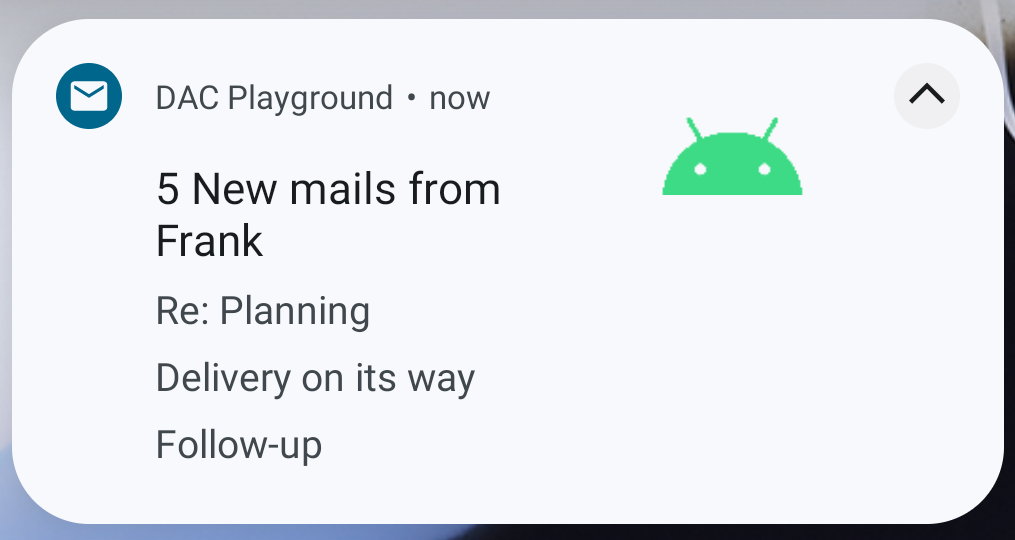
O resultado será semelhante à figura a seguir:

Mostrar uma conversa em uma notificação
Faça sua inscrição
NotificationCompat.MessagingStyle
para exibir mensagens sequenciais entre qualquer número de pessoas. Isso é ideal para
aplicativos de mensagens, porque fornece um layout consistente para cada mensagem ao
lidando com o nome do remetente e o texto da mensagem separadamente, e cada mensagem pode ser
várias linhas.
Para adicionar uma nova mensagem, ligue
addMessage(),
passando o texto da mensagem, a hora do recebimento e o nome do remetente. Você também pode
passa essas informações como
NotificationCompat.MessagingStyle.Message
, conforme mostrado no exemplo a seguir:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

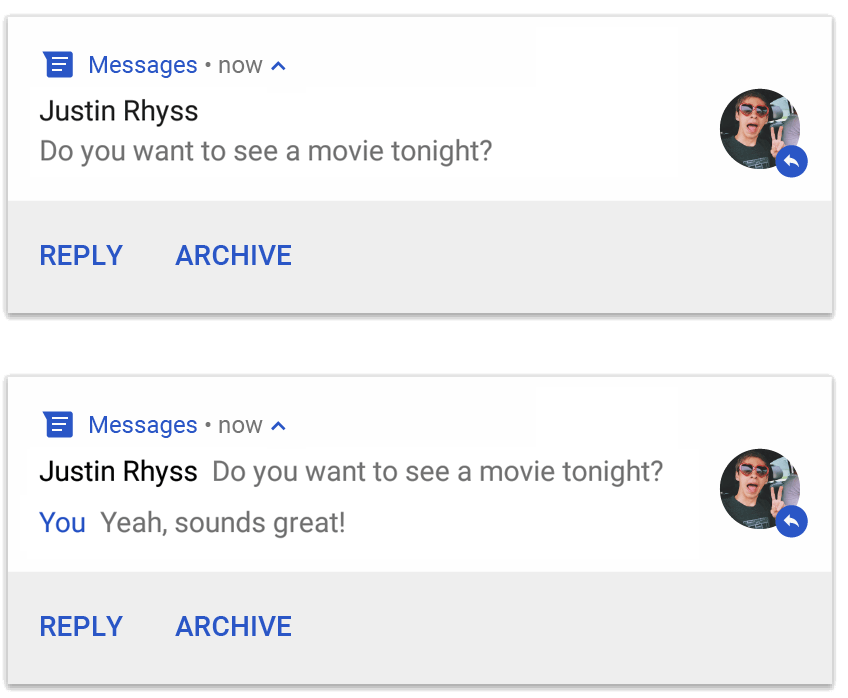
NotificationCompat.MessagingStyle:
Ao usar NotificationCompat.MessagingStyle, qualquer valor atribuído a
setContentTitle()
e
setContentText()
são ignorados.
Você pode ligar
setConversationTitle()
para adicionar um título que aparece acima da conversa. Esta pode ser
nome criado pelo usuário do grupo ou, caso não tenha um nome específico, uma lista de
os participantes da conversa. Não definir um título de conversa para
bate-papos individuais, porque o sistema usa a existência desse campo como uma dica;
que a conversa é um grupo.
Esse estilo se aplica apenas a dispositivos com o Android 7.0 (nível 24 da API) e versões mais recentes.
Ao usar a biblioteca de compatibilidade
(NotificationCompat),
como demonstrado anteriormente, as notificações com MessagingStyle são
automaticamente para um estilo de notificação expandido compatível.
Ao criar uma notificação como esta para um bate-papo, adicione um de resposta.
Criar uma notificação com controles de mídia
Faça sua inscrição
MediaStyleNotificationHelper.MediaStyle
para exibir controles de mídia e rastrear informações.
Especifique sua associação
MediaSession no
construtor. Isso permite que o Android exiba as informações certas sobre seus
mídia.
Ligação
addAction()
até cinco vezes para exibir até cinco botões de ícone. Ligar para setLargeIcon()
definir a capa do álbum.
Ao contrário dos outros estilos de notificação, o MediaStyle também permite modificar o
visualização de conteúdo recolhido especificando três botões de ação que também aparecem
na exibição recolhida. Para isso, forneça os índices do botão de ação ao
setShowActionsInCompactView()
O exemplo abaixo mostra como criar uma notificação com controles de mídia:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

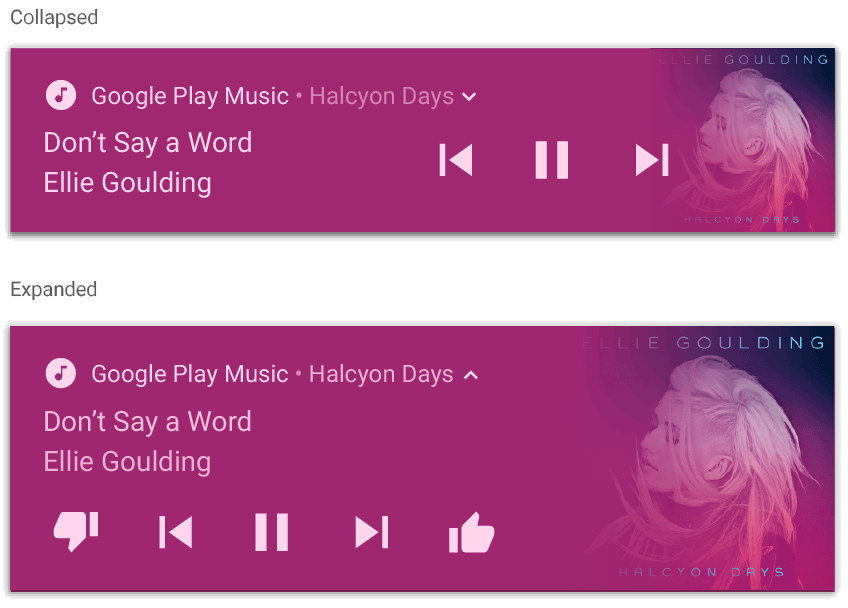
MediaStyleNotificationHelper.MediaStyle:
Outros recursos
Consulte as referências a seguir para mais informações sobre MediaStyle e
notificações expansíveis.

