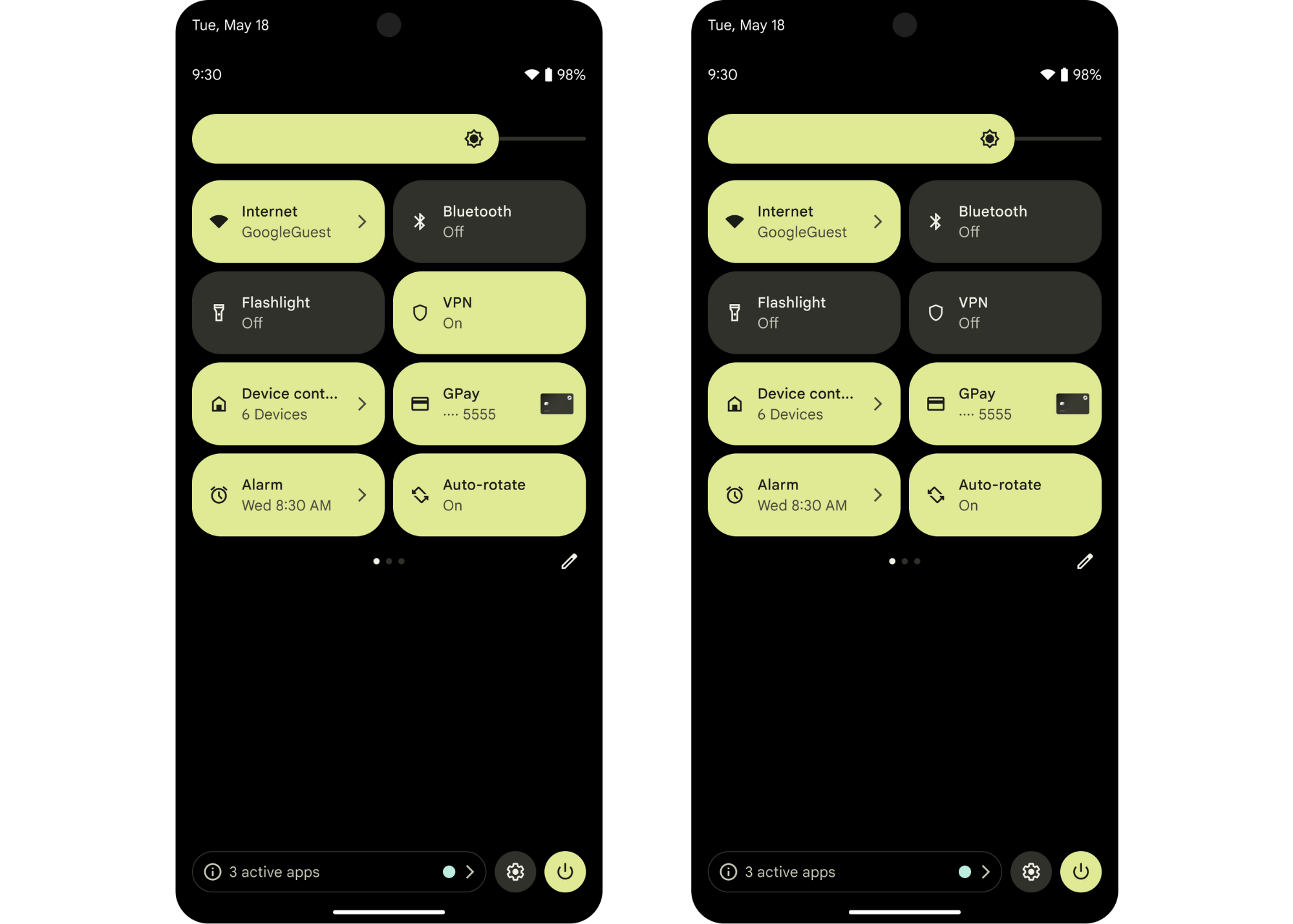
Les Réglages rapides sont des blocs qui s'affichent dans le panneau Réglages rapides.
représentant des actions, sur lesquelles les utilisateurs peuvent appuyer pour effectuer rapidement des tâches récurrentes.
Votre application peut fournir une carte personnalisée aux utilisateurs via le TileService
et utiliser un objet Tile pour suivre l'état de la carte. Par exemple :
vous pouvez créer une carte qui permet aux utilisateurs d'activer un VPN fourni par votre application ou
désactivée.

Décider quand créer une carte
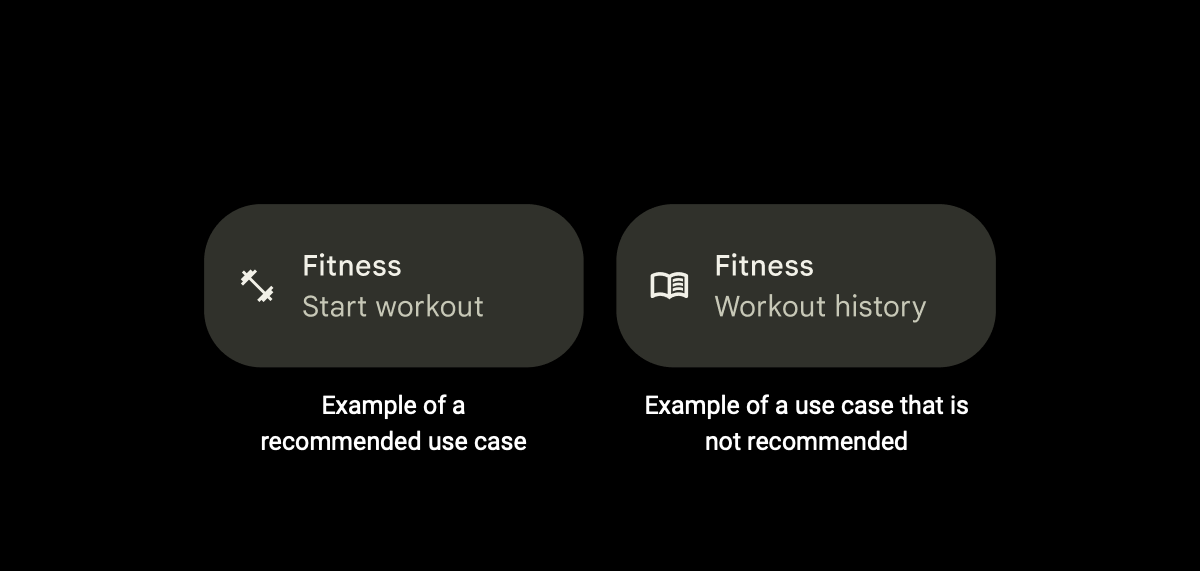
Nous vous recommandons de créer des cartes pour les fonctionnalités spécifiques que vous attendez des utilisateurs qui ont besoin d'un accès fréquent ou rapide (ou les deux). La plus efficace les vignettes sont celles qui correspondent à ces deux qualités, offrant ainsi un accès rapide à les actions fréquemment effectuées.
Par exemple, vous pouvez créer une carte pour une application de fitness qui permettrait aux utilisateurs de rapidement une séance d'entraînement. Toutefois, nous vous déconseillons de créer une carte pour la même application qui permettrait aux utilisateurs de consulter l'intégralité de leur historique d'entraînement.

Pour améliorer la visibilité et la facilité d'utilisation de votre carte, nous vous recommandons en évitant certaines pratiques:
Évitez d'utiliser des cartes pour lancer une application. Utilisez un raccourci d'application ou une méthode standard lanceur d'applications.
Évitez d'utiliser des cartes pour des actions utilisateur ponctuelles. Utilisez un raccourci d'application ou un notification.
Évitez de créer trop de vignettes. Nous vous recommandons de ne pas en autoriser plus de deux par application. Utilisez un raccourci vers l'application.
Évitez d'utiliser des tuiles qui affichent des informations, mais qui ne sont pas interactives pour utilisateurs. Utilisez plutôt une notification ou un widget.
Créer votre carte
Pour créer une vignette, vous devez d'abord créer une icône de vignette appropriée, puis
créez et déclarez votre TileService dans le fichier manifeste de votre application.
L'exemple de configuration rapide montre comment créer et gérer une carte.
Créer votre icône personnalisée
Vous devrez fournir une icône personnalisée, qui s'affichera sur la vignette dans la fenêtre
Panneau "Settings" (Paramètres) (Vous ajouterez cette icône lorsque vous déclarez TileService,
décrit dans la section suivante.) L'icône doit être de couleur blanche et unie
avec un arrière-plan transparent, des dimensions de 24 x 24 dp et une
VectorDrawable

Créez une icône qui indique visuellement l'objectif de votre carte. Cela aide les utilisateurs identifier facilement si votre carte répond à leurs besoins. Par exemple, vous pouvez créer icône d'un chronomètre pour une carte d'une application de fitness qui permet aux utilisateurs de démarrer une séance de sport.
Créer et déclarer votre TileService
Créez pour votre carte un service qui étend la classe TileService.
Kotlin
class MyQSTileService: TileService() { // Called when the user adds your tile. override fun onTileAdded() { super.onTileAdded() } // Called when your app can update your tile. override fun onStartListening() { super.onStartListening() } // Called when your app can no longer update your tile. override fun onStopListening() { super.onStopListening() } // Called when the user taps on your tile in an active or inactive state. override fun onClick() { super.onClick() } // Called when the user removes your tile. override fun onTileRemoved() { super.onTileRemoved() } }
Java
public class MyQSTileService extends TileService { // Called when the user adds your tile. @Override public void onTileAdded() { super.onTileAdded(); } // Called when your app can update your tile. @Override public void onStartListening() { super.onStartListening(); } // Called when your app can no longer update your tile. @Override public void onStopListening() { super.onStopListening(); } // Called when the user taps on your tile in an active or inactive state. @Override public void onClick() { super.onClick(); } // Called when the user removes your tile. @Override public void onTileRemoved() { super.onTileRemoved(); } }
Déclarez TileService dans le fichier manifeste de votre application. Ajoutez le nom et le libellé
de votre TileService, l'icône personnalisée que vous avez créée dans la section précédente,
et l'autorisation appropriée.
<service
android:name=".MyQSTileService"
android:exported="true"
android:label="@string/my_default_tile_label" // 18-character limit.
android:icon="@drawable/my_default_icon_label"
android:permission="android.permission.BIND_QUICK_SETTINGS_TILE">
<intent-filter>
<action android:name="android.service.quicksettings.action.QS_TILE" />
</intent-filter>
</service>
Gérer votre TileService
Une fois que vous avez créé et déclaré votre TileService dans le fichier manifeste de votre application, vous
pour gérer son état.
TileService est un service lié. Votre TileService est lié lorsque
demandée par votre application ou si le système doit communiquer avec elle. Une configuration type
Le cycle de vie du service bound-service contient les quatre méthodes de rappel suivantes:
onCreate(), onBind(), onUnbind() et
onDestroy() Ces méthodes sont appelées par le système chaque fois que
entre dans une nouvelle phase du cycle de vie.
Présentation du cycle de vie de TileService
En plus des rappels qui contrôlent le cycle de vie des services liés, vous devez
implémenter d'autres méthodes spécifiques au cycle de vie d'une TileService. Ces méthodes
peut être appelé en dehors de onCreate() et onDestroy(), car Service
les méthodes de cycle de vie et les méthodes de cycle de vie TileService sont appelées dans
des threads asynchrones distincts.
Le cycle de vie d'une TileService contient les méthodes suivantes, qui sont appelées
par le système chaque fois que votre TileService entre dans une nouvelle phase du cycle de vie:
onTileAdded(): cette méthode n'est appelée que lorsque l'utilisateur ajoute votre carte pour la première fois, et si l'utilisateur la supprime, puis l'ajoute de nouveau. Il s'agit du meilleur moment pour effectuer une initialisation unique. Toutefois, cela peut ne répondent pas à tous les besoins d'initialisation.onStartListening()etonStopListening(): ces méthodes sont appelés chaque fois que votre application met à jour la carte et sont souvent appelés. LaTileServicereste lié entreonStartListening()etonStopListening(), ce qui permet à votre application de modifier la carte et de déployer des mises à jour.onTileRemoved(): cette méthode n'est appelée que si l'utilisateur supprime votre .
Sélectionner un mode d'écoute
Votre TileService vous écoute en mode actif ou non actif. Nous vous recommandons
en mode actif, que vous devrez déclarer dans le fichier manifeste de l'application. Sinon,
TileService est le mode standard et n'a pas besoin d'être déclaré.
Ne partez pas du principe que votre TileService vivra en dehors de onStartListening() et
Paire de méthodes onStopListening().
Mode Actif (recommandé)
Utilisez le mode actif pour un TileService qui écoute et surveille son état dans son
propre processus. Un TileService en mode actif est lié à onTileAdded(),
onTileRemoved(), les événements d'appui et lorsque le processus de l'application vous le demande.
Nous vous recommandons le mode Actif si votre TileService est avertie lorsque l'état de votre carte
doivent être mis à jour par leur propre processus. Les tuiles actives limitent la pression exercée sur le
car ils n'ont pas besoin d'être liés à chaque fois que le panneau
devient visible par l'utilisateur.
La méthode statique TileService.requestListeningState() peut être appelée pour
demander le démarrage de l'état d'écoute et recevoir un rappel pour
onStartListening()
Vous pouvez déclarer le mode actif en ajoutant META_DATA_ACTIVE_TILE à votre
le fichier manifeste de l'application.
<service ...>
<meta-data android:name="android.service.quicksettings.ACTIVE_TILE"
android:value="true" />
...
</service>
Mode inactif
Le mode inactif est le mode standard. Un TileService est en mode inactif si
il est lié chaque fois que votre vignette est visible par l'utilisateur. Cela signifie que
TileService peut être créé et lié à nouveau parfois échappant à son contrôle. Il
peuvent également être dissociées et détruites lorsque l'utilisateur ne consulte pas la carte.
Votre application reçoit un rappel à onStartListening() une fois que l'utilisateur a ouvert sa
Réglages rapides. Vous pouvez mettre à jour votre objet Tile autant de fois que vous le souhaitez
souhaitez qu'elles soient comprises entre onStartListening() et onStopListening().
Vous n'avez pas besoin de déclarer le mode inactif. Il vous suffit de ne pas ajouter le
META_DATA_ACTIVE_TILE au fichier manifeste de votre application.
Présentation des états des cartes
Une fois qu'un utilisateur a ajouté votre carte, elle existe toujours dans l'un des états suivants.
STATE_ACTIVE: indique que l'état est activé ou activé. L'utilisateur peut avec votre carte dans cet état.Par exemple, pour une carte d'application de fitness qui permet aux utilisateurs de lancer un entraînement chronométré. session,
STATE_ACTIVEsignifie que l'utilisateur a commencé un entraînement et le minuteur fonctionne.STATE_INACTIVE: indique l'état "Désactivé" ou "Suspendu". L'utilisateur peut avec votre carte dans cet état.Pour utiliser à nouveau l'exemple de carte d'application de fitness, une carte dans
STATE_INACTIVEdoit que l'utilisateur n'a pas démarré de session d'entraînement, mais qu'il peut le faire qu'ils voulaient.STATE_UNAVAILABLE: indique un état temporairement indisponible. La l'utilisateur ne peut pas interagir avec votre carte dans cet état.Par exemple, une carte dans
STATE_UNAVAILABLEsignifie qu'elle n'est pas actuellement disponible pour l'utilisateur pour une raison quelconque.
Le système ne définit que l'état initial de votre objet Tile. Vous définissez l'élément Tile
l'état de l'objet tout au long de son cycle de vie.
Le système peut colorer l'icône et l'arrière-plan de la carte pour refléter l'état de votre
Tile. Les objets Tile définis sur STATE_ACTIVE sont les plus sombres, avec
STATE_INACTIVE et STATE_UNAVAILABLE de plus en plus légers. La teinte exacte
est propre au fabricant et à la version.

Mettre à jour votre vignette
Vous pourrez mettre à jour votre carte après avoir reçu un rappel de onStartListening().
Selon le mode de la vignette, celle-ci peut être mise à jour au moins une fois jusqu'à
recevoir un rappel à onStopListening().
En mode actif, vous pouvez mettre à jour votre vignette une seule fois avant de recevoir une
rappel à onStopListening(). En mode inactif, vous pouvez mettre à jour votre carte
autant de fois que vous le souhaitez entre onStartListening() et onStopListening().
Vous pouvez récupérer votre objet Tile en appelant getQsTile(). Pour mettre à jour
champs spécifiques de votre objet Tile, appelez les méthodes suivantes:
Vous devez appeler updateTile() pour mettre à jour votre vignette une fois que vous avez défini la
de l'objet Tile sur les bonnes valeurs. Cela rendra le système
analyser les données des cartes mises à jour et mettre à jour l'UI.
Kotlin
data class StateModel(val enabled: Boolean, val label: String, val icon: Icon) override fun onStartListening() { super.onStartListening() val state = getStateFromService() qsTile.label = state.label qsTile.contentDescription = tile.label qsTile.state = if (state.enabled) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.icon = state.icon qsTile.updateTile() }
Java
public class StateModel { final boolean enabled; final String label; final Icon icon; public StateModel(boolean e, String l, Icon i) { enabled = e; label = l; icon = i; } } @Override public void onStartListening() { super.onStartListening(); StateModel state = getStateFromService(); Tile tile = getQsTile(); tile.setLabel(state.label); tile.setContentDescription(state.label); tile.setState(state.enabled ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setIcon(state.icon); tile.updateTile(); }
Gérer les gestes d'appui
Les utilisateurs peuvent tapoter sur votre vignette pour déclencher une action si votre vignette se trouve dans
STATE_ACTIVE ou STATE_INACTIVE. Le système appelle ensuite le service
Rappel onClick().
Une fois que votre application reçoit un rappel à onClick(), elle peut ouvrir une boîte de dialogue ou
d'activités, déclencher des tâches en arrière-plan ou modifier l'état de votre carte.
Kotlin
var clicks = 0 override fun onClick() { super.onClick() counter++ qsTile.state = if (counter % 2 == 0) Tile.STATE_ACTIVE else Tile.STATE_INACTIVE qsTile.label = "Clicked $counter times" qsTile.contentDescription = qsTile.label qsTile.updateTile() }
Java
int clicks = 0; @Override public void onClick() { super.onClick(); counter++; Tile tile = getQsTile(); tile.setState((counter % 2 == 0) ? Tile.STATE_ACTIVE : Tile.STATE_INACTIVE); tile.setLabel("Clicked " + counter + " times"); tile.setContentDescription(tile.getLabel()); tile.updateTile(); }
Lancer une boîte de dialogue
showDialog() réduit le panneau "Réglages rapides" et affiche une boîte de dialogue.
Utiliser une boîte de dialogue pour ajouter du contexte à votre action si elle nécessite une action supplémentaire
ou le consentement de l'utilisateur.
Lancer une activité
startActivityAndCollapse() démarre une activité lors de la réduction
panneau. Les activités sont utiles s'il y a des informations plus détaillées à afficher
que dans une boîte de dialogue, ou si votre action est très interactive.
Si votre application nécessite une interaction importante des utilisateurs, elle doit lancer une l'activité qu'en dernier recours. Envisagez plutôt d'utiliser une boîte de dialogue ou un bouton d'activation/de désactivation.
Si l'utilisateur appuie de manière prolongée sur une tuile, l'écran Infos sur l'appli s'affiche. Pour ignorer
ce comportement et lancez à la place une activité permettant de définir des préférences, ajoutez une
<intent-filter> à l'une de vos activités avec
ACTION_QS_TILE_PREFERENCES
À partir de l'API Android 28, PendingIntent doit
sont associés au Intent.FLAG_ACTIVITY_NEW_TASK:
if (Build.VERSION.SDK_INT >= 28) {
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
}
Vous pouvez également ajouter l'indicateur dans AndroidManifest.xml dans la section
Activity.
Marquer votre carte comme activable
Nous vous recommandons de marquer votre carte comme activable si elle sert principalement de un commutateur à deux états (qui est le comportement le plus courant des cartes). Cela vous aide fournissent des informations sur le comportement de la carte au système d'exploitation et améliorer l'accessibilité globale.
Définissez la métadonnée TOGGLEABLE_TILE sur true pour marquer votre carte comme activable.
<service ...>
<meta-data android:name="android.service.quicksettings.TOGGLEABLE_TILE"
android:value="true" />
</service>
Effectuer des actions sécurisées uniquement sur des appareils verrouillés de façon sécurisée
Votre tuile peut s'afficher en haut de l'écran de verrouillage sur les appareils verrouillés. Si la vignette
contient des informations sensibles, vérifiez la valeur de isSecure() pour
déterminer si l'appareil est sécurisé, et votre TileService doit
son comportement en conséquence.
Si l'action de la carte peut être effectuée sans risque lorsque l'appareil est verrouillé, utilisez startActivity()
pour lancer une activité en haut de l'écran de verrouillage.
Si l'action de la carte est dangereuse, utilisez unlockAndRun() pour inviter l'utilisateur à
déverrouiller son appareil. Si l'opération réussit, le système exécute
objet Runnable que vous transmettez à ce
.
Inviter l'utilisateur à ajouter votre carte
Pour ajouter manuellement votre carte, les utilisateurs doivent suivre plusieurs étapes:
- Balayez l'écran vers le bas pour ouvrir le panneau "Réglages rapides".
- Appuyez sur le bouton "Modifier".
- Faites défiler toutes les vignettes sur son appareil jusqu'à ce qu'il la trouve.
- Maintenez votre vignette enfoncée et faites-la glisser vers la liste des vignettes actives.
L'utilisateur peut également déplacer ou supprimer votre vignette à tout moment.
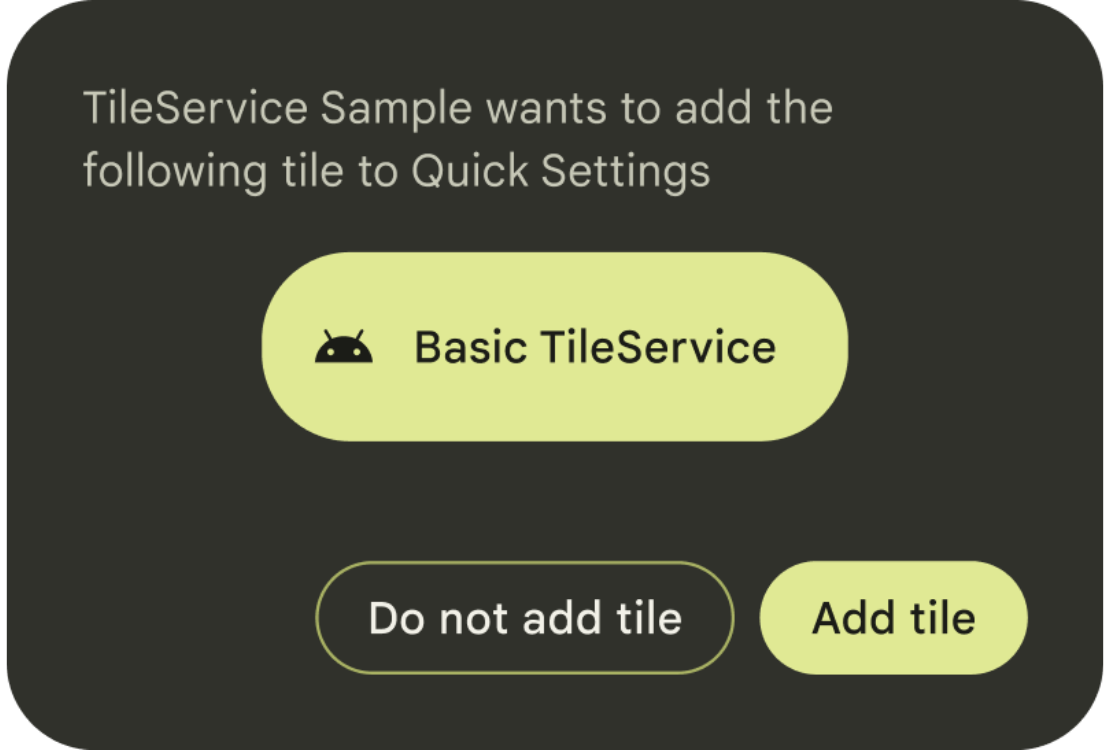
À partir d'Android 13, vous pouvez utiliser la méthode requestAddTileService().
pour permettre aux utilisateurs d'ajouter beaucoup plus facilement votre carte à un appareil. Cette méthode
invite les utilisateurs à ajouter rapidement votre vignette directement dans leur
Panneau "Settings" (Paramètres) L'invite inclut le nom de l'application, l'étiquette fournie,
et une icône.

public void requestAddTileService (
ComponentName tileServiceComponentName,
CharSequence tileLabel,
Icon icon,
Executor resultExecutor,
Consumer<Integer> resultCallback
)
Le rappel contient des informations indiquant si la carte a été ajoutée ou non, et non ajouté, s'il y était déjà ou si une erreur s'est produite.
Faites preuve de discernement lorsque vous décidez à quel moment et à quelle fréquence inviter les utilisateurs. Mer
nous vous recommandons de n'appeler requestAddTileService() qu'en contexte, par exemple
Lorsque l'utilisateur interagit pour la première fois avec une fonctionnalité prise en charge par votre carte.
Le système peut choisir d'arrêter de traiter les requêtes pour un
ComponentName s'il a été refusé par l'utilisateur suffisamment de fois par le passé. La
l'utilisateur est déterminé à partir de la Context utilisée pour récupérer cette
de service : il doit correspondre à l'utilisateur actuel.

