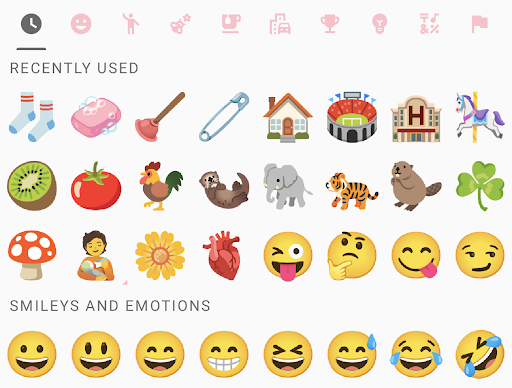
El Selector de emojis es una solución de IU que ofrece un estilo moderno, actualizado emojis y son fáciles de usar. Los usuarios pueden explorar y seleccionar emojis y sus variantes. o elegir uno de los emojis que usaron recientemente.
Con esta biblioteca, las apps de distintas fuentes pueden brindar una experiencia una experiencia unificada de emojis a sus usuarios sin que los desarrolladores tengan que crear y mantener su propio selector de emojis desde cero.
Funciones
Emojis actualizados
Los emojis nuevos se incluyen de forma selectiva en el Selector de emojis. El La biblioteca del selector de emojis es compatible con varias versiones de Android y dispositivos.
Variantes fijas
Mantén presionado un emoji para mostrar un menú de variantes, como diferentes sexos o tonos de piel. La variante que elijas se guardará en el selector de emojis. y la última variante seleccionada se usa en el panel principal.
Con esta función, los usuarios pueden enviar sus variantes de emojis preferidas con una presiona.

Emojis recientes

El RecentEmojiProvider es responsable de proporcionar emojis en la
Usados recientemente. La biblioteca tiene un proveedor predeterminado de emojis recientes
que satisfaga el caso de uso más común:
- Todos los emojis seleccionados se guardan por app en las preferencias compartidas.
- El selector muestra, como máximo, 3 filas de emojis seleccionados, sin duplicados, en sentido inverso. orden cronológico.
Si este comportamiento predeterminado es suficiente, no es necesario que uses
setRecentEmojiProvider()
Sin embargo, es posible que debas personalizar el comportamiento del proveedor. Estos son algunos ejemplos situaciones comunes:
- Quieres almacenar diferentes emojis seleccionados por cuenta de usuario.
- Quieres usar un almacenamiento de datos distinto de las preferencias compartidas.
- Quieres mostrar emojis recientes ordenados por frecuencia.
Luego, puedes implementar la interfaz RecentEmojiProvider y configurarla con
setRecentEmojiProvider()
Compatibilidad con EmojiCompat
Si se habilita, se usa una instancia de EmojiCompat en el selector de emojis.
para renderizar la mayor cantidad posible de emojis. El Selector de emojis no requiere
EmojiCompat.
Requisitos previos
Tu app debe orientarse a Android 5.0 (nivel de API 21) o versiones posteriores.
Cómo usar la biblioteca
Importa
androidx.emoji2:emojipicker:$versionen el archivobuild.gradlede tu app .dependencies { implementation "androidx.emoji2:emojipicker:$version" }Aumenta la vista del selector de emojis y, de manera opcional, establece
emojiGridRowsyemojiGridColumns- El número predeterminado de
emojiGridColumnses 9. - El recuento de filas se calcula en función de la altura de la vista superior y el valor de
emojiGridColumns - Usa un valor flotante para
emojiGridRowspara indicar que el usuario puede desplázate hacia abajo para ver más emojis.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)- El número predeterminado de
Usa
setOnEmojiPickedListener()para agregar los emojis seleccionados a una vista. Por ejemplo, para adjuntar a unEditText, haz lo siguiente:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }De manera opcional, configura
RecentEmojiProvider; consulta la app de ejemplo para ver un ejemplo para implementarlos.Personaliza los diseños (opcional). Crea tu propio estilo para anular el tema común y aplica el estilo a
EmojiPickerView. Por ejemplo: anularcolorControlNormalcambia el color del ícono de categoría.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
App de ejemplo
La app de ejemplo del selector de emojis muestra casos de uso básicos junto con las siguientes situaciones adicionales:
- Nuevo cálculo de diseño cuando se restablecen
emojiGridRowsoemojiGridColumns - Un proveedor de emojis reciente anulado que ordena por frecuencia.
- Personalización de estilo adicional.

