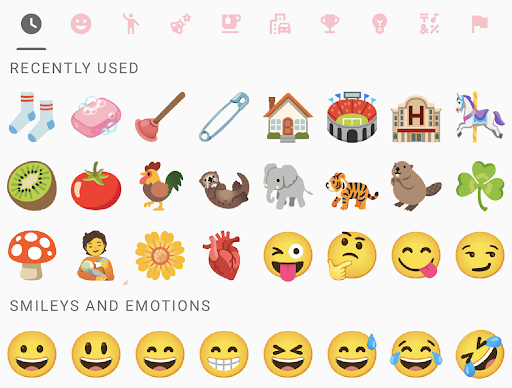
絵文字選択ツールは、デザインと操作性に優れた最新の UI ソリューションです 使いこなせるようになりますユーザーは絵文字とそのバリエーションを参照して選択できます 最近使用した絵文字から選択できます。
このライブラリを使用することで、さまざまな提供元のアプリが、包括的で使いやすい ユーザーに統合された絵文字エクスペリエンスが実現します。開発者は 独自の絵文字選択ツールをゼロから維持するようになりました。
機能
最新の絵文字
新しくリリースされた絵文字は、絵文字選択ツールに選択的に表示されます。「 絵文字選択ツール ライブラリは複数の Android バージョンと互換性があり、 できます。
固定バリアント
絵文字を長押しすると、別の絵文字など、バリエーションのメニューが表示されます 認識できます選択したバリエーションが絵文字選択ツールに保存され、 最後に選択したパターンがメインパネルで使用されます。
この機能を使用すると、ユーザーは好みの絵文字のバリエーションを 1 つの絵文字で送信できます。 タップします。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">最近使用した絵文字
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">RecentEmojiProvider が絵文字を提供する役割を担います。
最近使用したカテゴリです。ライブラリにはデフォルトの「最近」絵文字プロバイダが
最も一般的なユースケースに対応できます
- 選択した絵文字はすべて、共有設定にアプリごとに保存されます。
- 選択ツールには、選択した絵文字が最大 3 行(重複除去済み)が逆順に表示されます 時系列で表示されます。
このデフォルトの動作で十分な場合は、
setRecentEmojiProvider()。
ただし、場合によってはプロバイダの動作をカスタマイズする必要があります。以下に例を示します。 一般的なシナリオは次のとおりです。
- ユーザー アカウントごとに異なる選択した絵文字を保存する必要がある。
- 共有設定以外のデータ ストレージを使用する場合。
- 最近使用した絵文字を頻度順に表示する必要があります。
次に、RecentEmojiProvider インターフェースを実装し、次のコマンドを使用して設定します。
setRecentEmojiProvider()。
EmojiCompat との互換性
有効にすると、絵文字選択ツールで EmojiCompat インスタンスが使用されます。
できるだけ多くの絵文字をレンダリングできます。絵文字選択ツールは
ただし、EmojiCompat。
前提条件
アプリは Android 5.0(API レベル 21)以降を対象にする必要があります。
ライブラリを使用する
アプリの
build.gradleでandroidx.emoji2:emojipicker:$versionをインポートする 表示されます。dependencies { implementation "androidx.emoji2:emojipicker:$version" }絵文字選択ツールのビューをインフレートし、必要に応じて
emojiGridRowsとemojiGridColumns。emojiGridColumnsのデフォルト数は 9 です。- 行数は、親ビューの高さと
emojiGridColumns。 emojiGridRowsに浮動小数点値を使用して、ユーザーが 下にスクロールして、他の絵文字を探します。
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)setOnEmojiPickedListener()を使用して、選択した絵文字をビューに追加します。 たとえば、EditTextに追加する手順は次のとおりです。emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }必要に応じて
RecentEmojiProviderを設定します。サンプルアプリで例をご覧ください。 説明します。必要に応じてスタイルをカスタマイズします。独自のスタイルを作成して共通のテーマをオーバーライドする 属性を作成し、スタイルを
EmojiPickerViewに適用します。たとえばcolorControlNormalをオーバーライドすると、カテゴリ アイコンの色が変更されます。<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
サンプルアプリ
絵文字選択ツールのサンプルアプリ: 基本的なユースケースの例と 次の追加シナリオがあります
emojiGridRowsまたはemojiGridColumnsがリセットされたときのレイアウト再計算。- 頻度で並べ替えられた、オーバーライドされた最近の絵文字プロバイダです。
- スタイルの追加のカスタマイズ。

