放大镜 widget 适用于 Android 9(API 级别 28)及更高版本,
通过一个放大镜放大显示 View 的虚拟放大镜
叠加窗格,代表镜头。该功能可改进文本插入功能
和选择用户体验。将放大镜应用于文本时,用户可以
通过查看放大的窗口来精确定位光标或选择手柄
随手指移动。
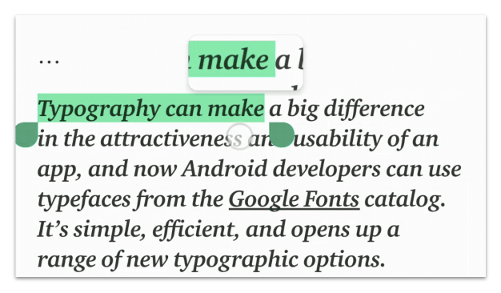
图 1 显示了放大镜如何帮助选择文本。放大镜 API 这种 widget 不受文本关联,而且您可以在各种用例中使用此 widget,例如 例如朗读小号文字或放大地图上难以看清的地点名称。

该放大镜已与 TextView 等平台 widget 集成,
EditText和WebView。它可以在不同应用中提供一致的文本操纵体验。
该 widget 附带一个简单的 API,可用于放大任何 View
具体取决于应用的使用环境
API 用法
您可以通过编程方式在任意视图上使用放大镜,如下所示:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
假设视图层次结构具有第一个布局,放大镜将显示在 屏幕上有一个区域,该区域以视图内指定坐标为中心。 该窗格会显示在要复制的内容的中心点上方。通过 放大镜会持续显示,直至用户将其关闭。
以下代码段展示了如何更改放大后的背景 视图:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
假设背景颜色在放大镜中可见,放大镜的
因为带有旧版背景的视图区域
。如需刷新内容,请使用
update() 方法,如下所示:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
完成后,通过调用 dismiss() 方法关闭放大镜:
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
在用户互动时放大
该放大镜的一个常见用例是可让用户 如图 2 所示。
<ph type="x-smartling-placeholder">ViewGroup
以及右侧的 TextView。为此,您可以根据收到的触摸事件更新放大镜 如下所示:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
放大文本时的其他注意事项
对于平台文本微件,了解特定的放大镜非常重要 行为,并一致地为您的自定义文本视图启用放大镜 Android 平台中的最新功能注意事项:
- 当用户抓取插入或选择手柄时,会立即触发放大镜。
- 放大镜始终平稳地跟随用户的手指水平移动,而 则它在垂直方向上固定在当前文本行的中心。
- 水平移动时,放大镜仅在左侧和 当前行的右边界。此外,当用户的触摸离开 这些边界以及触摸位置和最近的距离之间的水平距离 边界大于放大镜内容原始宽度的一半, 放大镜已关闭,因为光标在 放大镜。
- 文本字体过大时,绝不会触发放大镜。文字为 字体的下沉和左手部位之间的差异 高度大于放入放大镜的内容的高度。 在这种情况下,触发放大镜没有什么价值。


