Material Design은 UI 요소에 엘리베이션을 도입합니다. 고도 기능은 사용자에게 도움이 됨 각 요소의 상대적 중요성을 이해하고 중요한 부분에 할 수 있습니다.
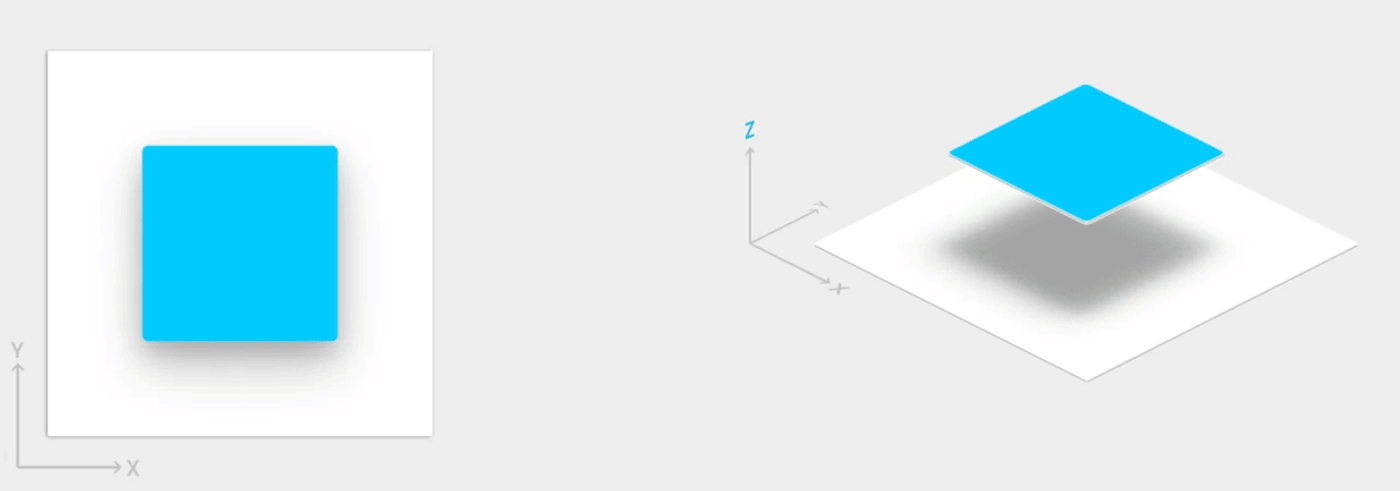
<ph type="x-smartling-placeholder">Z 속성으로 표시되는 뷰의 엘리베이션은 볼 수 있습니다. Z 값이 높은 보기는 더 크게 전송되므로 Z 값이 낮은 뷰를 가립니다. 그러나 뷰의 Z 값은 뷰의 크기에 영향을 미치지 않습니다.

그림자는 엘리베이트 뷰의 상위 요소가 그립니다. 또한 기본적으로 상위 항목에 의해 클리핑됩니다.
엘리베이션은 위젯이 일시적으로 상승하는 애니메이션을 만드는 데도 유용합니다. 볼 수 있습니다.
자세한 내용은 고도 Material Design
뷰에 엘리베이션 지정
뷰의 Z 값에는 다음과 같은 두 가지 구성요소가 있습니다.
- 엘리베이션: 정적 구성요소
- 변환: 애니메이션에 사용되는 동적 구성요소
Z = elevation + translationZ
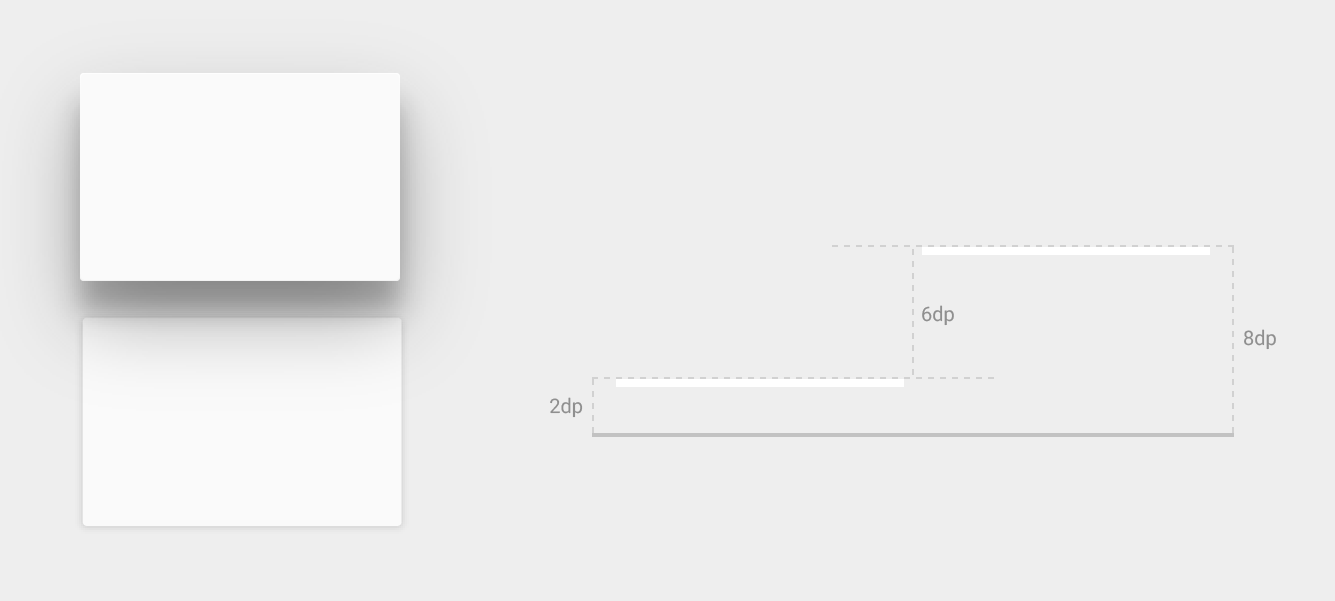
Z 값은 dp (밀도 독립형 픽셀) 단위로 측정됩니다.

뷰의 기본 (휴면) 엘리베이션을 설정하려면
android:elevation 속성을 포함해야 합니다. 고도 설정하기
뷰를 설정하려면
View.setElevation()
메서드를 사용하여 축소하도록 요청합니다.
뷰의 변환을 설정하려면
View.setTranslationZ()
메서드를 사용하여 축소하도록 요청합니다.
이
ViewPropertyAnimator.z()
및
ViewPropertyAnimator.translationZ()
메서드를 사용하면 뷰의 엘리베이션에 애니메이션을 적용할 수 있습니다. 자세한 내용은
API 참조 문서:
ViewPropertyAnimator
및 속성
애니메이션 개발자 가이드를 참조하세요.
또한
StateListAnimator
이러한 애니메이션을 선언적 방식으로 지정할 수 있습니다. 이는 특히
상태 변경이 애니메이션을 트리거하는 경우(예: 사용자가 버튼을 탭할 때)
자세한 내용은
뷰 애니메이션 처리
StateListAnimator를 사용하여 상태 변경사항을 구현합니다.
뷰 그림자 및 윤곽선 맞춤설정
뷰의 배경 드로어블의 경계는 뷰의 기본 모양을 결정합니다. 있습니다. 윤곽선은 그래픽 객체의 바깥쪽 모양을 나타내며 터치 피드백의 물결 영역을 정의합니다.
백그라운드 드로어블로 정의된 다음 뷰를 생각해 보세요.
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
배경 드로어블은 다음과 같이 둥근 모서리를 가진 직사각형으로 정의됩니다.
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
배경 드로어블이 는 뷰의 윤곽선을 정의합니다. 맞춤 개요를 제공하면 기본값보다 우선 적용됩니다. 뷰의 그림자 모양입니다.
코드에서 뷰의 맞춤 윤곽선을 정의하려면 다음을 실행하세요.
- 확장
ViewOutlineProvider클래스에 대해 자세히 알아보세요. - 이
getOutline()메서드를 사용하여 축소하도록 요청합니다. - 다음을 사용하여 새로운 윤곽선 공급자를 뷰에 할당합니다.
View.setOutlineProvider()메서드를 사용하여 축소하도록 요청합니다.
다음을 사용하여 모서리가 둥근 타원형 및 직사각형 윤곽선을 만들 수 있습니다.
메서드를
Outline
클래스에 대해 자세히 알아보세요. 뷰의 기본 윤곽선 공급자는
변경할 수 있습니다. 뷰에 그림자가 드리우지 않도록 하려면
개요 제공자를 null에 추가합니다.
클립 조회수
뷰를 클리핑하면 뷰의 모양을 변경할 수 있습니다. 다음에 대한 조회수를 자를 수 있습니다.
다른 디자인 요소와의 일관성을 유지하거나
사용자 입력에 응답하기만 하면 됩니다. 다음을 사용하여 윤곽선 영역으로 뷰를 클리핑할 수 있습니다.
View.setClipToOutline()
메서드를 사용하여 축소하도록 요청합니다. 직사각형, 원, 둥근 직사각형인 윤곽선만 지원됩니다.
클리핑으로 인해
Outline.canClip()
메서드를 사용하여 축소하도록 요청합니다.
드로어블의 도형으로 뷰를 클리핑하려면 드로어블을
백그라운드에 추가하고
View.setClipToOutline() 메서드를 사용하여 지도 가장자리에
패딩을 추가할 수 있습니다.
뷰 클리핑은 비용이 많이 드는 작업이므로 사용하는 모양에 애니메이션을 적용하지 마세요. 뷰를 클리핑합니다 이 효과를 얻으려면 공개하다 애니메이션을 사용합니다.


