在上一堂課中,您在瀏覽片段中實作了目錄瀏覽器, 會顯示媒體項目清單在本課程中,您將為媒體項目建立資訊卡檢視畫面 顯示在瀏覽片段中
BaseCardView
類別和子類別會顯示與媒體項目相關聯的中繼資料。
ImageCardView
本課程中使用的類別會顯示內容圖片以及媒體項目標題。
另請參閱 Leanback 範例應用程式 ,直接在 Google Cloud 控制台實際操作。

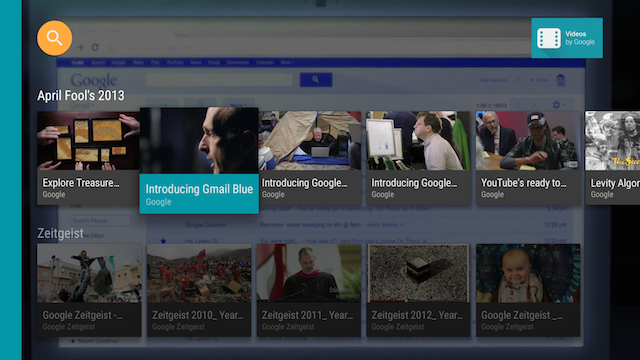
圖 1. Leanback 範例應用程式圖片資訊卡檢視畫面 (處於選取狀態)。
建立資訊卡顯示器
Presenter 會產生檢視畫面,並將物件繫結至這些檢視區塊
隨選。在應用程式向使用者顯示內容的瀏覽片段中,您會建立一個
內容資訊卡的 Presenter,並傳遞至轉接程式
可將內容加入畫面上在下列程式碼中,CardPresenter 建立了
在 onLoadFinished()
LoaderManager 的回呼:
Kotlin
override fun onLoadFinished(loader: Loader<HashMap<String, List<Movie>>>, data: HashMap<String, List<Movie>>) { rowsAdapter = ArrayObjectAdapter(ListRowPresenter()) val cardPresenter = CardPresenter() var i = 0L data.entries.forEach { entry -> val listRowAdapter = ArrayObjectAdapter(cardPresenter).apply { entry.value.forEach { movie -> add(movie) } } val header = HeaderItem(i, entry.key) i++ rowsAdapter.add(ListRow(header, listRowAdapter)) } val gridHeader = HeaderItem(i, getString(R.string.more_samples)) val gridRowAdapter = ArrayObjectAdapter(GridItemPresenter()).apply { add(getString(R.string.grid_view)) add(getString(R.string.error_fragment)) add(getString(R.string.personal_settings)) } rowsAdapter.add(ListRow(gridHeader, gridRowAdapter)) adapter = rowsAdapter updateRecommendations() }
Java
@Override public void onLoadFinished(Loader<HashMap<String, List<Movie>>> arg0, HashMap<String, List<Movie>> data) { rowsAdapter = new ArrayObjectAdapter(new ListRowPresenter()); CardPresenter cardPresenter = new CardPresenter(); int i = 0; for (Map.Entry<String, List<Movie>> entry : data.entrySet()) { ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(cardPresenter); List<Movie> list = entry.getValue(); for (int j = 0; j < list.size(); j++) { listRowAdapter.add(list.get(j)); } HeaderItem header = new HeaderItem(i, entry.getKey()); i++; rowsAdapter.add(new ListRow(header, listRowAdapter)); } HeaderItem gridHeader = new HeaderItem(i, getString(R.string.more_samples)); GridItemPresenter gridPresenter = new GridItemPresenter(); ArrayObjectAdapter gridRowAdapter = new ArrayObjectAdapter(gridPresenter); gridRowAdapter.add(getString(R.string.grid_view)); gridRowAdapter.add(getString(R.string.error_fragment)); gridRowAdapter.add(getString(R.string.personal_settings)); rowsAdapter.add(new ListRow(gridHeader, gridRowAdapter)); setAdapter(rowsAdapter); updateRecommendations(); }
建立資訊卡檢視模式
在這個步驟中,您會建構卡片顯示器,其中包含用於說明卡片檢視畫面的檢視畫面保留項 媒體內容項目請注意,每位簡報者只能建立一個檢視畫面類型。如果你有兩個 資訊卡檢視類型,則需要兩名資訊卡顯示器。
在 Presenter 中,實作
onCreateViewHolder()
可建立可用於顯示內容項目的檢視容器的回呼:
Kotlin
private const val CARD_WIDTH = 313 private const val CARD_HEIGHT = 176 class CardPresenter : Presenter() { private lateinit var mContext: Context private lateinit var defaultCardImage: Drawable override fun onCreateViewHolder(parent: ViewGroup): Presenter.ViewHolder { mContext = parent.context defaultCardImage = mContext.resources.getDrawable(R.drawable.movie) ...
Java
@Override public class CardPresenter extends Presenter { private Context context; private static int CARD_WIDTH = 313; private static int CARD_HEIGHT = 176; private Drawable defaultCardImage; @Override public ViewHolder onCreateViewHolder(ViewGroup parent) { context = parent.getContext(); defaultCardImage = context.getResources().getDrawable(R.drawable.movie); ...
在 onCreateViewHolder() 方法中,
可為內容項目建立資訊卡檢視模式以下範例使用
ImageCardView。
選取資訊卡後,預設行為會將其展開為放大版。如果要指定
所選資訊卡的顏色不同,呼叫 setSelected()
如下所示:
Kotlin
... val cardView = object : ImageCardView(context) { override fun setSelected(selected: Boolean) { val selected_background = context.resources.getColor(R.color.detail_background) val default_background = context.resources.getColor(R.color.default_background) val color = if (selected) selected_background else default_background findViewById<View>(R.id.info_field).setBackgroundColor(color) super.setSelected(selected) } } ...
Java
... ImageCardView cardView = new ImageCardView(context) { @Override public void setSelected(boolean selected) { int selected_background = context.getResources().getColor(R.color.detail_background); int default_background = context.getResources().getColor(R.color.default_background); int color = selected ? selected_background : default_background; findViewById(R.id.info_field).setBackgroundColor(color); super.setSelected(selected); } }; ...
使用者開啟應用程式時,Presenter.ViewHolder
會顯示內容項目的 CardView 物件。您必須先完成相關設定
呼叫 setFocusable(true) 即可從 D-Pad 控制器存取焦點
和setFocusableInTouchMode(true),
如以下程式碼所示:
Kotlin
... cardView.isFocusable = true cardView.isFocusableInTouchMode = true return ViewHolder(cardView) }
Java
... cardView.setFocusable(true); cardView.setFocusableInTouchMode(true); return new ViewHolder(cardView); }
使用者選取 ImageCardView 時,即可展開
以您指定的背景顏色顯示文字區域,如圖 1 所示。