Bu sayfada, performans analiziyle ilgili Chrome Geliştirici Araçları özelliklerine kapsamlı bir referans verilmiştir.
Bir verileri analiz etmeye ilişkin rehberli eğitim için Çalışma Zamanı Performansını Analiz Etmeye Başlama sayfanın performansını öğrenebilirsiniz.
Performansı kaydedin
Çalışma zamanı veya yükleme performansını kaydedebilirsiniz.
Çalışma zamanı performansını kaydedin
Çalışma zamanı performansını, bir sayfanın performansını çalışırken analiz etmek istediğinizde kaydedin. değil.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nda Performans sekmesini tıklayın.
Kaydet'i
 tıklayın.
tıklayın.Sayfayla etkileşimde bulunun. Geliştirici Araçları, etkileşimleridir.
Kaydet'i tekrar tıklayın veya kaydı durdurmak için Durdur'u tıklayın.
Yük performansını kaydedin
Yükleme performansını, yükleme sırasında bir sayfanın performansını analiz etmek istediğinizde kaydedin. koşmaktan ibaret değildir.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nın Performans panelini açın.
Profil oluşturmaya başla ve sayfayı yeniden yükle'yi tıklayın.
 . Geliştirici Araçları, kalan ekran görüntülerini ve izleri temizlemek için önce
. Geliştirici Araçları, kalan ekran görüntülerini ve izleri temizlemek için önce about:blankuygulamasına gider. Ardından Geliştirici Araçları Sayfa yeniden yüklenirken performans metriklerini kaydeder ve ardından kaydı otomatik olarak durdurur. yükleme tamamlandıktan birkaç saniye sonra.
Geliştirici Araçları, kaydın etkinliğin çoğunun gerçekleştiği bölümünü otomatik olarak yakınlaştırır.

Bu örnekte, Performans paneli sayfa yükleme sırasındaki etkinliği gösterir.
Kayıt sırasında ekran görüntüsü al
Kayıt sırasında her karenin ekran görüntüsünü almak için Ekran Görüntüleri onay kutusunu etkinleştirin.
Ekran görüntüleriyle nasıl etkileşimde bulunacağınızı öğrenmek için Ekran görüntüsü görüntüleme bölümüne bakın.
Kayıt sırasında atık toplamaya zorla
Bir sayfayı kaydederken Çöp topla'yı tıklayın paspas ile silin.
Kayıt ayarlarını göster
Fotoğraf çekme ayarları'nı tıklayın
![]() -
Geliştirici Araçları'nın performans kayıtlarını yakalama şekliyle ilgili daha fazla ayar görebilirsiniz.
-
Geliştirici Araçları'nın performans kayıtlarını yakalama şekliyle ilgili daha fazla ayar görebilirsiniz.
JavaScript örneklerini devre dışı bırak
Varsayılan olarak bir kaydın Ana kanalı, JavaScript'in ayrıntılı çağrı yığınlarını gösterir. işlevlerini kullanabilirsiniz. Bu çağrı yığınlarını devre dışı bırakmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- JavaScript Örneklerini Devre Dışı Bırak onay kutusunu etkinleştirin.
- Sayfanın kaydını alın.
Aşağıdaki ekran görüntülerinde, JavaScript örneklerini devre dışı bırakma ve etkinleştirme arasındaki fark gösterilmektedir. İlgili içeriği oluşturmak için kullanılan Örnekleme devre dışı bırakıldığında kaydın ana izi çok daha kısadır, çünkü tüm JavaScript çağrı yığınlarını kullanır.

Bu örnekte, devre dışı bırakılmış JS örnekleri içeren bir kayıt gösterilmektedir.

Bu örnekte, etkinleştirilmiş JS örneklerine sahip bir kayıt gösterilmektedir.
Kayıt sırasında ağı daraltın
Kayıt sırasında ağı daraltmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- Ağ'ı seçtiğiniz kısıtlama düzeyine ayarlayın.
Kayıt sırasında CPU'yu kısıtlayın
Kayıt sırasında CPU'yu kısmak için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- CPU'yu seçtiğiniz kısıtlama düzeyine ayarlayın.
Kısıtlama, bilgisayarınızın yeteneklerine bağlıdır. Örneğin, 2x yavaşlatma seçeneği. CPU'nuzun normal kapasitesinden 2 kat daha yavaş çalışmasına neden olur. Geliştirici Araçları, CPU'ları gerçek anlamda simüle edemez mobil cihazların mimarisinden çok farklı olduğu için, mobil daha iyi performans gösterebileceksiniz.
CSS seçici istatistiklerini etkinleştirin
Uzun süreli Stili Yeniden Hesapla etkinlikleri sırasında CSS kural seçicilerinizin istatistiklerini görüntülemek için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- CSS seçici istatistiklerini etkinleştir onay kutusunu işaretleyin.
Daha fazla bilgi için Stili Yeniden Hesaplama etkinlikleri sırasında CSS seçici performansını analiz etme bölümüne bakın.
Gelişmiş boyama enstrümantasyonunu etkinleştir
Ayrıntılı boyama enstrümantasyonunu görüntülemek için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- Gelişmiş boyama enstrümantasyonunu etkinleştir onay kutusunu işaretleyin.
Boya bilgileriyle nasıl etkileşimde bulunacağınızı öğrenmek için Katmanları görüntüleme ve Boyayı görüntüleme konularına bakın. profil aracı.
Donanım eşzamanlılığı emülasyonu
Uygulama performansını farklı işlemci çekirdeği sayılarıyla test etmek için navigator.hardwareConcurrency özelliği tarafından bildirilen değeri yapılandırabilirsiniz. Bazı uygulamalar, bu özelliği uygulamalarının paralellik derecesini kontrol etmek için kullanır (örneğin, Emscripten pthread havuzu boyutunu kontrol etmek).
Donanım eşzamanlılığını emüle etmek için:
- Yakalama ayarları
menüsünü açın. Kayıt ayarlarını göster bölümüne bakın.
- Donanım eşzamanlılığı'nı işaretleyin ve giriş kutusunda çekirdek sayısını ayarlayın.

Geliştirici Araçları, Performans sekmesinin yanında donanım eşzamanlı emülasyonunun etkin olduğunu hatırlatmak için bir uyarı simgesi görüntüler.
Varsayılan 10 değerine geri dönmek için Geri al düğmesini tıklayın.
Kayıt kaydetme
Bir kaydı kaydetmek için sağ tıklayın ve Profili Kaydet'i seçin.

Kayıt yükle
Bir kaydı yüklemek için sağ tıklayın ve Profil Yükle'yi seçin.

Önceki kaydı temizle
Kayıt yaptıktan sonra Kaydı temizle'ye basın
![]() Performans panelinden bu kaydı temizleyin.
Performans panelinden bu kaydı temizleyin.
Performans kaydını analiz etme
Çalışma zamanı performansını veya yükleme performansını kaydettikten sonra Performans paneli, az önce olanların performansını analiz etmek için çok sayıda veri sunar.
Kayıtta gezinme
Performans kaydınızı yakından incelemek için kaydın bir bölümünü seçebilir, uzun bir ateş grafiğini kaydırabilir, yakınlaştırıp uzaklaştırabilir ve yakınlaştırma seviyeleri arasında geçiş yapmak için içerik haritalarını kullanabilirsiniz.
Kaydın bir bölümünü seçin
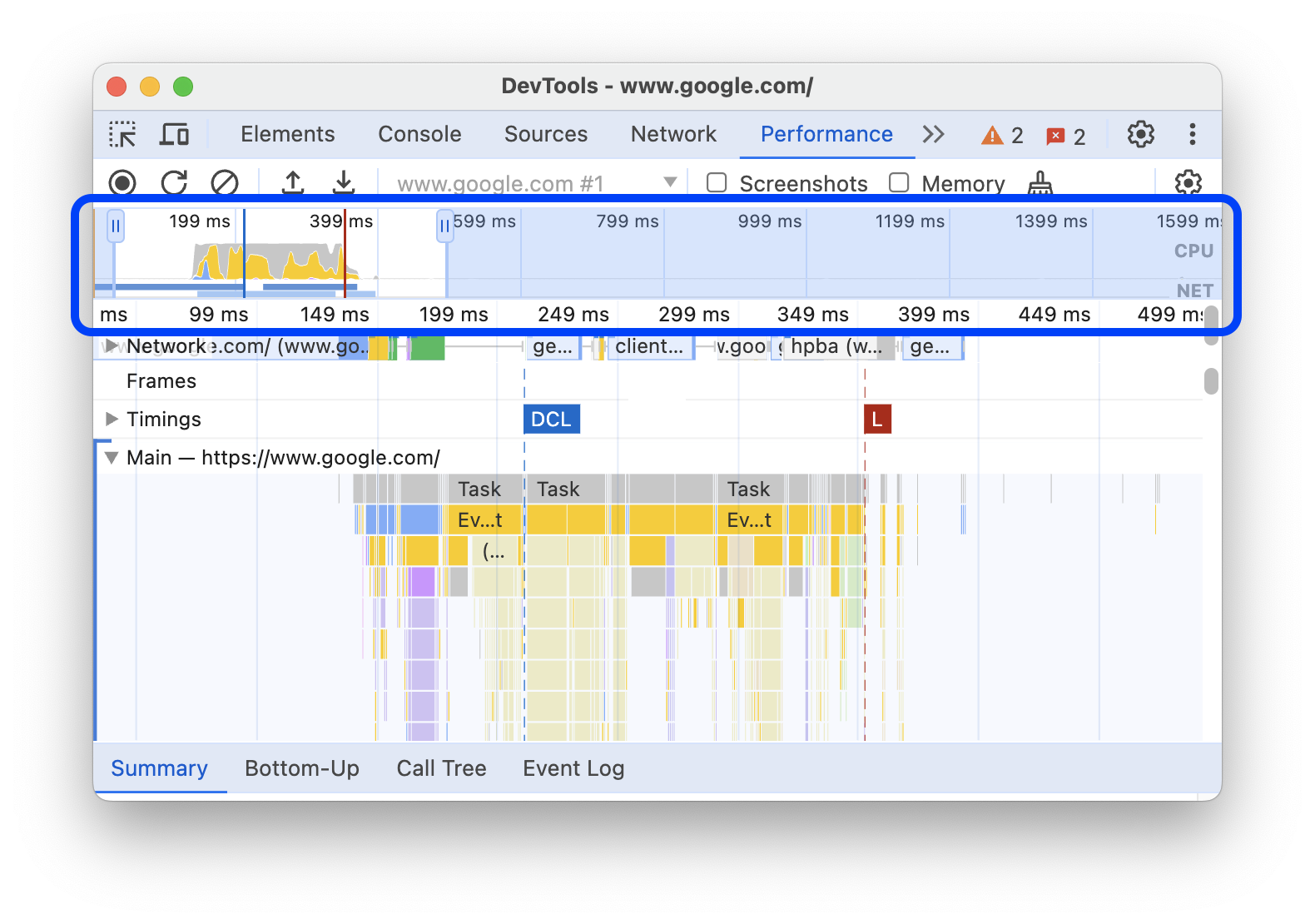
Performans panelindeki işlem çubuğunun altında ve kaydın üst kısmında CPU ve NET grafiklerinin bulunduğu Zaman çizelgesine genel bakış bölümünü görebilirsiniz.

Kaydın bir bölümünü seçmek için tıklayıp basılı tutun ve ardından Zaman çizelgesine genel bakış boyunca sola veya sağa sürükleyin.
Klavyeyi kullanarak bir bölüm seçmek için:
- Ana kanala veya komşularına odaklanın.
- Sırasıyla yakınlaştırmak, sola, uzaklaştırmak ve sağa gitmek için W, A, S, D tuşlarını kullanın.
Dokunmatik yüzey kullanarak bir kısmı seçmek için:
- Fareyle Zaman çizelgesine genel bakış bölümünün veya kanallardan herhangi birinin (Ana ve komşuları) üzerine gelin.
- İki parmağınızı kullanarak, uzaklaştırmak için yukarı, sola gitmek için sola kaydırın, yakınlaştırmak için aşağı kaydırın ve sağa gitmek için hızlıca sağa kaydırın.
İçerik haritaları oluşturma ve yakınlaştırma seviyeleri arasında geçiş yapma
Zaman çizelgesine genel bakış, iç içe yerleştirilmiş birden fazla içerik haritasını arka arkaya oluşturmanıza, böylece yakınlaştırma seviyesini artırmanıza ve ardından seçilen seviyeye atlamanıza olanak tanır.
İçerik haritası oluşturmak ve kullanmak için:
- Zaman çizelgesine genel bakış bölümünde kaydın bir bölümünü seçin.
- Fareyle seçimin üzerine gelin ve N ms zoom_in düğmesini tıklayın. Seçim, Zaman çizelgesine genel bakış bölümünü dolduracak şekilde genişler. Zaman çizelgesine genel bakış bölümünün en üstünde bir içerik haritası zinciri oluşturulmaya başlar.
- İç içe yerleştirilmiş başka bir içerik haritası oluşturmak için önceki iki adımı tekrarlayın. Seçim aralığı 5 milisaniyeden uzun olduğu sürece içerik haritalarını iç içe yerleştirmeye devam edebilirsiniz.
- Belirli bir yakınlaştırma düzeyine atlamak için Zaman çizelgesine genel bakış sayfasının üst kısmındaki zincirde ilgili içerik haritasını tıklayın.
Uzun bir flame grafiğini kaydır
Ana kanaldaki veya komşularından herhangi birinde uzun bir grafiği kaydırmak için tıklayıp basılı tutun, ardından aradığınız öğe görünene kadar herhangi bir yönde sürükleyin.
Arama etkinlikleri
Performans panelinin alt kısmında bir arama kutusu açmak için şu tuşlara basın:
- macOS: Command+F
- Windows, Linux: Ctrl+F

Bu örnekte, E ile başlayan tüm etkinlikleri bulan, alt kısımdaki arama kutusunda bulunan bir normal ifade gösterilmektedir.
Sorgunuzla eşleşen etkinlikler arasında geçiş yapmak için:
- expand_less Önceki veya expand_less Sonraki düğmelerini tıklayın.
- Öncekini seçmek için üst karakter+Enter, sonrakini seçmek için Enter tuşlarına basın.
Performans paneli, arama kutusunda seçilen etkinlikle ilgili bir ipucu gösterir.
Sorgu ayarlarını değiştirmek için:
- Sorguyu büyük/küçük harfe duyarlı hale getirmek için match_case Büyük/küçük harf eşleştir'i tıklayın.
- Sorgunuzda normal ifade kullanmak için regular_expression Normal ifade seçeneğini tıklayın.
Arama kutusunu gizlemek için İptal'i tıklayın.
Parçaların sırasını değiştirme ve gizleme
Performans takibindeki dağınıklığı ortadan kaldırmak için, parçaların sırasını değiştirebilir ve izleme yapılandırma modunda alakasız olanları gizleyebilirsiniz.
Parçaları taşımak ve gizlemek için:
- Yapılandırma moduna girmek için bir kanal adını sağ tıklayın ve Kanalları yapılandır'ı seçin.
- Bir parçayı yukarı veya aşağı taşımak için arrow_upward yukarı veya arrow_downward simgesini tıklayın. Gizlemek için visibility_off'u tıklayın.
- İşiniz bittiğinde yapılandırma modundan çıkmak için alt kısımdaki Kanalları yapılandırmayı tamamla seçeneğini tıklayın.
Bu iş akışını uygulamalı olarak görmek için videoyu izleyin.
Performans paneli, kanal yapılandırmasını yeni izler için kaydeder ancak sonraki Geliştirici Araçları oturumlarında kaydetmez.
Ana ileti dizisi etkinliğini görüntüle
Sayfanın ana ileti dizisinde gerçekleşen etkinliği görüntülemek için Ana kanalı kullanın.

Özet sekmesinde bir etkinlikle ilgili daha fazla bilgi görüntülemek için etkinliği tıklayın. Performans panelinde seçili etkinlik mavi renkle özetlenir.

Bu örnekteki Özet sekmesinde get işlev çağrısı etkinliği hakkında daha fazla bilgi gösterilmektedir.
Flame grafiğini okuyun
Performans paneli, flame grafiğindeki ana iş parçacığı etkinliğini temsil eder. X ekseni, zaman içinde kaydı temsil eder. Y ekseni, çağrı yığınını temsil eder. En üstteki etkinlikler aşağıdaki etkinliklere neden olur.

Bu örnekte, Ana kanalda flame grafiği gösterilmektedir. Bir click etkinliği, anonim işlev çağrısına neden oldu. onEndpointClick_ adlı bu işlev de handleClick_ olarak adlandırıldı.
Performans paneli, flame grafiğini ayırmak ve daha okunabilir hale getirmek için komut dosyalarına rastgele renkler atar. Önceki örnekte, bir komut dosyasından gelen işlev çağrıları açık mavi renktedir. Başka bir alfabeden yapılan aramalar açık pembe renktedir. Koyu sarı etkinlik komut dosyası oluşturma etkinliğini, mor etkinlik ise oluşturma etkinliğini temsil eder. Bu koyu sarı ve mor etkinlikler tüm kayıtlarda tutarlıdır.
Uzun görevler de kırmızı bir üçgenle, 50 milisaniyeden uzun olan kısmı da kırmızıyla vurgulanır:

Bu örnekte, görev 400 milisaniyeden fazla sürmüştür. Bu nedenle, son 350 milisaniyeyi temsil eden kısım kırmızıyla gölgeli olarak gösterilirken, ilk 50 milisaniye için böyle bir hata söz konusu değildir.
Ayrıca Ana kanalda profile() ve profileEnd() konsol işlevleriyle başlatılan ve durdurulan CPU profilleri hakkında bilgiler gösterilir.
JavaScript çağrılarının ayrıntılı yan grafiğini gizlemek için JavaScript örneklerini devre dışı bırakma başlıklı makaleyi inceleyin. JS örnekleri devre dışı bırakıldığında yalnızca Event (click) ve Function Call gibi üst düzey etkinlikleri görürsünüz.
Etkinliği başlatanları izleme
Ana kanalda, aşağıdaki başlatıcılar ile bunların neden olduğu etkinlikler arasında bağlantı kuran oklar gösterilebilir:
- Stil veya düzen geçersiz kılması -> Stilleri yeniden hesapla veya Düzen
- Animasyon Çerçevesi İste -> Animasyon Karesi Tetiklendi
- Boşta Geri Çağırma İste -> Boşta Geri Çağırmayı Tetikle
- Zamanlayıcıyı Yükle -> Zamanlayıcı Tetiklendi
- WebSocket oluştur -> Gönder... ve WebSocket El Sıkışması al veya WebSocket'i kaldır
Okları görmek için, flame grafiğinde bir başlatıcıyı veya etkinliğin neden olduğu etkinliği bulup seçin.

Özet sekmesi seçildiğinde, başlatanlar için Başlatan: bağlantıları ve sebep oldukları etkinlikler için Başlatan bağlantıları gösterilir. İlgili etkinlikler arasında geçiş yapmak için etkinlikleri tıklayın.

Fonksiyonları ve alt öğelerini flame grafiğinde gizle
Ana ileti dizisindeki flame grafiğindeki dağınıklığı ortadan kaldırmak için seçili işlevleri veya alt öğelerini gizleyebilirsiniz:
Ana kanalda bir işlevi sağ tıklayıp aşağıdaki seçeneklerden birini belirleyin veya ilgili kısayola basın:
- İşlevi gizle (
H) - Alt öğeleri gizle (
C) - Yinelenen alt öğeleri gizle (
R) - Alt öğeleri sıfırla (
U) - İzi sıfırla (
T) - Komut dosyasını yoksayılanlar listesine ekle (
I)

Gizli alt öğeleri içeren işlev adının yanında bir arrow_drop_down açılır düğmesi görünür.
- İşlevi gizle (
Gizlenen alt öğelerin sayısını görmek için fareyle arrow_drop_down açılır düğmesinin üzerine gelin.

Bir işlevi gizli alt öğeler veya tüm flame grafiğinde sıfırlamak için, işlevi seçin ve
Utuşuna basın ya da herhangi bir işlevi sağ tıklayıp sırasıyla İzyi sıfırla'yı seçin.
Flame grafiğindeki komut dosyalarını yoksay
Yoksayılanlar listesine komut dosyası eklemek için grafikteki bir komut dosyasını sağ tıklayın ve Komut dosyasını yoksayılanlar listesine ekle'yi seçin.

Grafik; yoksayılan komut dosyalarını daraltır, Yoksayılanlar listesinde olarak işaretler ve ayarlar Ayarlar > Yoksayılanlar listesi. Yok sayılan komut dosyaları, siz izlemeden veya Özel hariç tutma kuralları'ndan kaldırana kadar kaydedilir.

Etkinlikleri tabloda görüntüleme
Bir sayfayı kaydettikten sonra etkinlikleri analiz etmek için yalnızca Ana kanala güvenmeniz gerekmez. Geliştirici Araçları, etkinlikleri analiz etmek için üç tablo görünümü de sunar. Her görünüm size farklı etkinliklere bakış açınızı paylaşın:
- En fazla işe neden olan temel etkinlikleri görüntülemek istediğinizde Çağrı Ağacı'nı kullanın sekmesini tıklayın.
- En fazla zamanın doğrudan harcandığı etkinlikleri görüntülemek isterseniz Aşağıdan Yukarıya sekmesi.
- Etkinlikleri kayıt sırasında gerçekleştikleri sırada görüntülemek için şunu kullanın: Olay Günlüğü sekmesini tıklayın.
Aradığınızı daha hızlı bulmanıza yardımcı olmak için üç sekmede de Filtre çubuğunun yanında gelişmiş filtreleme için düğmeler bulunur:
- match_case Büyük/küçük harf eşleştir.
- regular_expression Normal ifade.
- match_word Tüm kelimeyi eşleştir.

Performans panelindeki her bir tablo görünümü, işlev çağrıları gibi etkinliklere ilişkin bağlantıları gösterir. Geliştirici Araçları, hata ayıklamanıza yardımcı olmak için kaynak dosyalardaki ilgili işlev bildirimlerini bulur. Ayrıca, uygun kaynak eşlemeleri varsa ve etkinse Geliştirici Araçları orijinal dosyaları otomatik olarak bulur.
Kaynaklar panelinde kaynak dosya açmak için bir bağlantıyı tıklayın.

Kök etkinlikler
Çağrı Ağacı sekmesinde bahsedilen temel etkinlikler kavramının bir açıklamasını burada bulabilirsiniz. Aşağıdan yukarıya sekmesi ve Olay Günlüğü bölümleri vardır.
Kök etkinlikler, tarayıcının bir miktar işlem yapmasına neden olan etkinliklerdir. Örneğin, bir
sayfasında, tarayıcı kök etkinlik olarak bir Event etkinliği tetikler. Bu Event, bir işleyiciye neden olabilir
gerekir.
Ana kanalın flame grafiğinde, kök etkinlikleri grafiğin üst kısmında yer alır. Görüşmede Ağaç ve Olay Günlüğü sekmelerinde kök etkinlikleri en üst düzey öğelerdir.
Kök etkinliklerin bir örneği için Çağrı Ağacı sekmesine bakın.
Çağrı Ağacı sekmesi
Hangi temel etkinliklerin en fazla işe neden olduğunu görmek için Arama Ağacı sekmesini kullanın.
Arama Ağacı sekmesi, yalnızca kaydın seçilen bölümündeki etkinlikleri gösterir. Görüntüleyin Kaydın bir bölümünü seçerek bölümleri nasıl seçeceğinizi öğrenin.

Bu örnekte, Etkinlik sütunundaki Event, Paint ve gibi öğelerin üst düzeyi
Composite Layers kök etkinliklerdir. İç içe yerleştirme, çağrı yığınını temsil eder. İçinde
Bu örnekte Event, Function Call nedeniyle button.addEventListener nedeniyle b oldu.
vb.
Kendi Kendine Zaman, doğrudan bu etkinlikte harcanan zamanı temsil eder. Toplam Süre, o aktivitede veya çocuklarından herhangi biri için harcanan süre.
Tabloyu ilgili sütuna göre sıralamak için Etkinlik Süresi, Toplam Süre veya Etkinlik'i tıklayın.
Etkinlikleri, etkinlik adına göre filtrelemek için Filtre kutusunu kullanın.
Varsayılan olarak Gruplandırma menüsü Gruplandırma Yok şeklinde ayarlanmıştır. Öğeleri sıralamak için Gruplandırma menüsünü etkinlik tablosunu oluşturmak için kullanabilirsiniz.
En Ağır Yığını Göster'i tıklayın.
![]() Etkinlik tablosunun sağında başka bir tablo görüntüleyin. Bir etkinliği tıklayarak
En Ağır Yığın tablosu. En Ağır Yığın tablosu, seçilen öğeden hangi alt öğelerin
en uzun sürdüğünü görebilirsiniz.
Etkinlik tablosunun sağında başka bir tablo görüntüleyin. Bir etkinliği tıklayarak
En Ağır Yığın tablosu. En Ağır Yığın tablosu, seçilen öğeden hangi alt öğelerin
en uzun sürdüğünü görebilirsiniz.
Aşağıdan Yukarı sekmesi
Hangi etkinliklerin toplu olarak doğrudan en fazla zamanı aldığını görmek için Aşağıdan Yukarıya sekmesini kullanın.
Aşağıdan Yukarı sekmesi, yalnızca kaydın seçilen bölümündeki etkinlikleri gösterir. Görüntüleyin Kaydın bir bölümünü seçerek bölümleri nasıl seçeceğinizi öğrenin.

Bu örneğin Ana kanal yanar grafiğinde, grafiğin neredeyse tamamının
wait() öğesine yapılan üç çağrıyı yürütmek için harcanan zaman. Buna göre,
Aşağıdan Yukarıya sekmesi wait. Flame grafiğinde,
wait için yapılan aramalar aslında binlerce Minor GC aramadır. Buna göre,
Aşağıdan Yukarı sekmesinde, bir sonraki en pahalı etkinlik Minor GC.
Kendi kendine vakit sütunu, dönüşüm hunisinin her aşamasında doğrudan o etkinlikte harcanan toplam zamanı temsil eder. takip eder.
Toplam Süre sütunu, bu etkinlik veya alt öğeleri arasında harcanan toplam süreyi gösterir.
Olay Günlüğü sekmesi
Etkinlikleri, gerçekleştirildikleri sırada görüntülemek için Olay Günlüğü sekmesini kaydediyorum.
Olay Günlüğü sekmesi, yalnızca kaydın seçilen bölümündeki etkinlikleri görüntüler. Görüntüleyin Kaydın bir bölümünü seçerek bölümleri nasıl seçeceğinizi öğrenin.

Başlangıç Zamanı sütunu, etkinliğin başlangıca göre başladığı noktayı temsil eder
devam ettirebilirsiniz. Bu örnekte seçili öğe için 1573.0 ms başlangıç zamanı
etkinliğin kayıt başladıktan 1573 ms sonra başladığı anlamına gelir.
Kendi kendine zaman sütunu, doğrudan bu etkinlikte harcanan süreyi temsil eder.
Toplam Süre sütunları, doğrudan o etkinlik için veya
Başlangıç Zamanı, Çalışma Süresi veya Toplam Süre'yi tıklayarak tabloyu bu sütuna göre sıralayın.
Etkinlikleri ada göre filtrelemek için Filtre kutusunu kullanın.
1 ms. veya 15 ms.den kısa süren etkinlikleri filtrelemek için Süre menüsünü kullanın. Varsayılan olarak Süre menüsü Tümü olarak ayarlandığından, tüm etkinlikler gösterilir.
Yükleme, Komut Dosyası, Oluşturma veya Boya onay kutularını devre dışı bırakarak tüm belirli aktiviteleri kapsıyor.
Zamanlamaları görüntüle
Zamanlamalar kanalında aşağıdakiler gibi önemli işaretçileri görüntüleyin:
- İlk Boyama (FP)
- İlk Zengin İçerikli Boyama (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded Etkinliği (DCL)
- Onload Etkinliği (L)
- Özel
performance.mark()çağrılarınız. Aşağıda 813, 44 ms.de JavaScript'i çalıştırmaya başlıyor etiketli bir ipucu içeren ayrı bir işaret gösterilmektedir. - Özel
performance.measure()çağrılarınız. Aşağıda, Yavaş Etkileşim etiketli sarı bir aralık gösterilmektedir.

Özet sekmesinde zaman damgası, toplam süre, kendi kendine süre ve detail nesnesi dahil olmak üzere daha fazla ayrıntı görmek için bir işaretçi seçin.
Etkileşimleri görüntüle
Olası yanıt verme sorunlarını izlemek için Etkileşimler kanalındaki kullanıcı etkileşimlerini görüntüleyin.
Etkileşimleri görüntülemek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
- Performans panelini açıp bir kayıt başlatın.
- Bir öğeyi (kahve) tıklayıp kaydı durdurun.
- Zaman çizelgesinde Etkileşimler kanalını bulun.

Bu örnekte, Etkileşimler kanalı İşaretçi etkileşimini gösterir. Etkileşimlerde, işleme süresi sınırlarında giriş ve sunum gecikmelerini gösteren bıyıklar vardır. Giriş gecikmesi, işleme süresi ve sunu gecikmesi bilgilerini içeren bir ipucu görmek için fareyle etkileşimin üzerine gelin.
Etkileşimler kanalı, 200 milisaniyeden uzun etkileşimler için Sonraki Boyamayla Etkileşim (INP) uyarılarını da Özet sekmesinde ve fareyle üzerine geldiğinizde bir ipucunda gösterir:

Etkileşimler kanalı, 200 milisaniyeden uzun süren etkileşimleri sağ üst köşesinde kırmızı bir üçgenle işaretler.
GPU etkinliğini görüntüle
GPU bölümünde GPU etkinliğini görüntüleyin.
Kafes etkinliğini göster
Kafes etkinliğini Thread Pool bölümünde görüntüleyebilirsiniz.

Saniyedeki kare sayısını (FPS) analiz et
Geliştirici Araçları, saniyedeki kare sayısını analiz etmek için çeşitli yöntemler sunar:
- Belirli bir karenin ne kadar sürdüğünü görmek için Kareler bölümünü kullanın.
- Sayfa çalışırken gerçek zamanlı FPS tahmini için FPS ölçer'i kullanın. Saniyedeki kare sayısını görüntüleme sayısı" bölümüne bakın anlık olarak kontrol edebilirsiniz.
Çerçeveler bölümü
Kareler bölümü, belirli bir karenin tam olarak ne kadar sürdüğünü gösterir.
hakkında daha fazla bilgi içeren ipucunu görüntülemek için fareyle bir çerçevenin üzerine gelin.

Bu örnekte, fareyle bir karenin üzerine geldiğinizde ipucu gösterilmektedir.
Çerçeveler bölümünde dört kare türü gösterilebilir:
- Boşta çerçeve (beyaz). Değişiklik yok.
- Çerçeve (yeşil). Beklendiği gibi ve zamanında oluşturuldu.
- Kısmen gösterilen çerçeve (seyrek geniş çizgi çizgisi deseni olan sarı). Chrome, en azından bazı görsel güncellemeleri zamanında oluşturmak için elinden geleni yaptı. Örneğin, oluşturucu işleminin ana iş parçacığı çalışmasının (tuval animasyonu) geciktiğinde ancak birleştirici iş parçacığının (kaydırma) zamanında olduğu durumlarda.
- Atlanmış çerçeve (yoğun düz çizgi desenli kırmızı). Chrome, çerçeveyi makul bir süre içinde oluşturamıyor.

Bu örnekte, kısmen gösterilen bir karenin üzerine geldiğinizde bir ipucu gösterilmektedir.
Özet sekmesinde bir çerçeveyle ilgili daha fazla bilgi görüntülemek için ilgili kareyi tıklayın. DevTools seçili kareyi mavi renkle ana hatlarıyla belirtir.

Ağ isteklerini görüntüle
Performans kaydı sırasında gerçekleşen ağ isteklerinin şelalesini görüntülemek için Ağ bölümünü genişletin.

Ağ kanalı adının yanında renk kodlu istek türlerinin yer aldığı bir açıklama yer alır.
Oluşturma engelleme istekleri, sağ üst köşede kırmızı bir üçgenle işaretlenir.
Aşağıdakileri içeren bir ipucu görmek için fareyle bir isteğin üzerine gelin:
- İsteğin URL'si ve isteği yürütmek için gereken toplam süre.
- Öncelik veya öncelik değişikliği, örneğin,
Medium -> High. - İsteğin
Render blockingolup olmadığı. - Daha sonra açıklanacak istek zamanlamalarının dökümü.
Bir isteği tıkladığınızda, Ağ kanalı isteği başlatandan isteğe doğru bir ok çizer.
Ayrıca Performans panelinde İlk Öncelik ve (nihai) Öncelik alanları dahil ancak bunlarla sınırlı olmamak üzere istek hakkında daha fazla bilgi içeren Özet sekmesi gösterilir. Bunların değerleri farklıysa isteğin getirme önceliği kayıt sırasında değişmiştir. Daha fazla bilgi için Fetch Priority API ile kaynak yüklemeyi optimize etme bölümüne bakın.
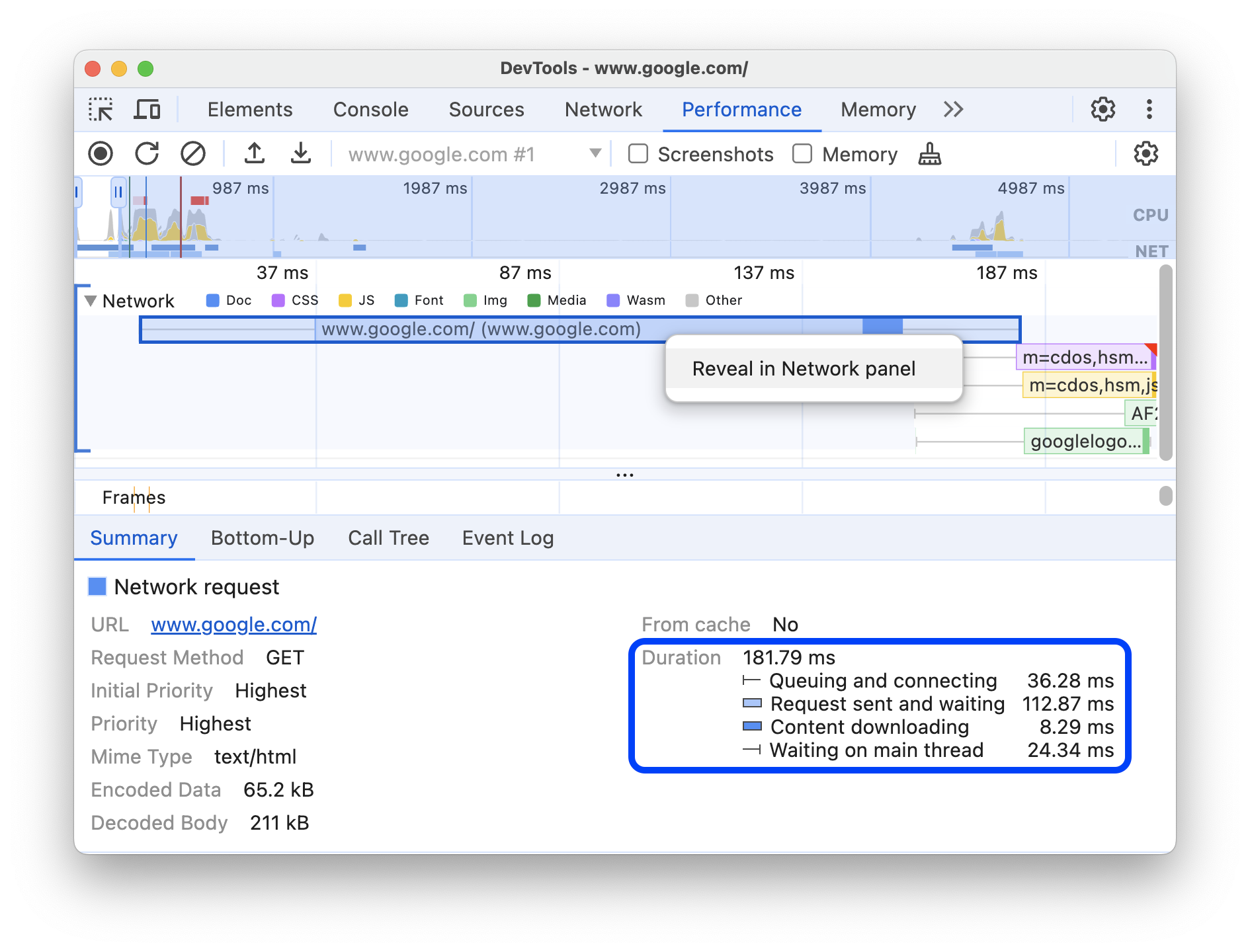
Özet sekmesi, isteğin zamanlamalarının bir dökümünü de gösterir.

www.google.com isteği soldaki bir çizgiyle (|–), ortasında koyu renkli bir kısmı ve aydınlık bir kısmı olan çubuk, sağ tarafında bir çizgi (–|) ile gösterilir.
Ağ sekmesinde başka bir zamanlama dökümü bulabilirsiniz. Ağ kanalında isteği veya Özet sekmesindeki URL'sini sağ tıklayın ve Ağ panelinde göster'i tıklayın. Geliştirici Araçları sizi Ağ paneline yönlendirir ve ilgili isteği seçer. Zamanlama sekmesini açın.

Bu iki döküm şu şekilde birbirleriyle eşleşir:
- Sol satır (
|–),Connection startetkinlik grubuna kadar olan her şeyi içerir (dahil). Diğer bir deyişle,Request Sentöncesindeki her şeydir. - Çubuğun ışıklı kısmı
Request sentveWaiting for server response. - Çubuğun karanlık kısmı
Content download. - Doğru satır (
–|), ana iş parçacığını beklerken harcanan süredir. Ağ > Zamanlama sekmesinde gösterilmez.
Bellek metriklerini göster
Son kayıttaki bellek metriklerini görüntülemek için Bellek onay kutusunu etkinleştirin.
Geliştirici Araçları, Özet sekmesinin üzerinde yeni bir Bellek grafiği gösterir. Aşağıda yeni bir grafik de var HEAP adlı NET grafiğini tıklayın. HEAP grafiği JS ile aynı bilgileri sağlar Bellek grafiğindeki Yığın satırı.

Bu örnekte, Özet sekmesinin üzerindeki bellek metrikleri gösterilmektedir.
Grafikteki renkli çizgiler, grafiğin üzerindeki renkli onay kutularıyla eşleşir. Şu işlemler için onay kutusunu devre dışı bırakın: o kategoriyi grafikten gizleyebilirsiniz.
Grafikte yalnızca seçilen kaydın bulunduğu bölge gösterilir. Önceki örnekte, Bellek grafiğinde yalnızca kaydın başlangıcındaki bellek kullanımını (yaklaşık 1.000 ms'ye kadar) gösterir.
Kaydın bir kısmının süresini görüntüleme
Ağ veya Ana gibi bir bölümü analiz ederken bazen ekibinizin iş yükünü ne kadar sürdüğünü gösterir. Parça seçmek için Üst Karakter tuşunu basılı tutun, tıklayıp basılı tutun ve sola ya da sağa sürükleyin devam ettirebilirsiniz. Geliştirici Araçları, seçiminizin alt kısmındaki bu bölümün ne kadar sürdüğünü gösterir.

Bu örnekte, seçilen bölümün altındaki 488.53ms zaman damgası,
elde ettiniz.
Ekran görüntüsü göster
Ekran görüntülerini nasıl etkinleştireceğinizi öğrenmek için Kayıt sırasında ekran görüntüsü alma bölümüne bakın.
Zaman çizelgesine genel bakış'ın üzerine gelerek, kaydediyorum. Zaman çizelgesine genel bakış, CPU, FPS ve NET grafiklerini içeren bölümdür.

Kareler bölümünde bir kareyi tıklayarak da ekran görüntülerini görüntüleyebilirsiniz. Geliştirici Araçları, Özet sekmesinde ekran görüntüsünün küçük bir sürümünü görebilirsiniz.

Bu örnekte, Özet sekmesindeki Kareler bölümünde tıkladığınızda 195.5ms karesinin ekran görüntüsü gösterilmektedir.
Ekran görüntüsünü yakınlaştırmak için Özet sekmesindeki küçük resmi tıklayın.

Bu örnekte, Özet sekmesinde küçük resmini tıklamanızın ardından yakınlaştırılmış bir ekran görüntüsü gösterilmektedir.
Katman bilgilerini görüntüleme
Bir çerçeveyle ilgili gelişmiş katmanlar bilgilerini görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Çerçeveler bölümünde bir kare seçin. Geliştirici Araçları, Olay Günlüğü sekmesinin yanındaki yeni Katmanlar sekmesini tıklayın.

Diyagramda bir katmanı vurgulamak için fareyle katmanın üzerine gelin.

Bu örnekte, siz üzerine geldiğinizde #39 numaralı katman vurgulanmış olarak gösterilmektedir.
Diyagramı taşımak için:
- Kaydırma Modu'nu
 tıklayın.
X ve Y eksenleri boyunca hareket ettirin.
tıklayın.
X ve Y eksenleri boyunca hareket ettirin. - Döndürme Modu'nu tıklayın.
Döndürmek için
 boyunca görebilirsiniz.
boyunca görebilirsiniz. - Dönüşümü Sıfırla'yı
 tıklayın.
diyagramı orijinal konumuna sıfırlayın.
tıklayın.
diyagramı orijinal konumuna sıfırlayın.
Katman analizini iş başında görün:
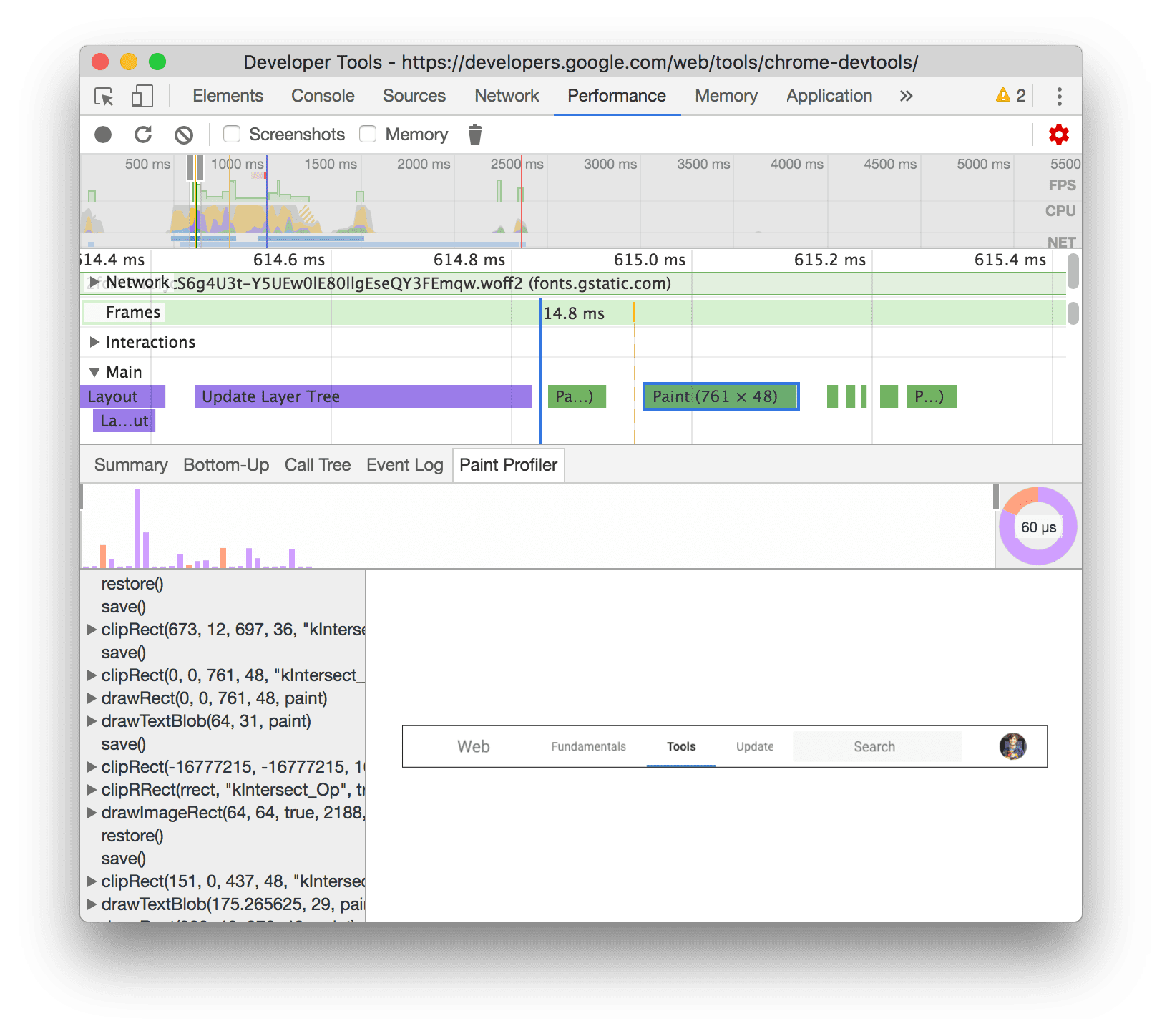
Boya profil aracını göster
Bir boyama etkinliğiyle ilgili gelişmiş bilgileri görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Ana kanalda bir Paint etkinliği seçin.

Oluşturma sekmesini kullanarak oluşturma performansını analiz etme
Sayfanızın oluşturma performansını görselleştirmeye yardımcı olması için Oluşturma sekmesinin özelliklerini kullanın.
FPS sayacıyla saniyedeki kare sayısını gerçek zamanlı olarak görüntüleme
Çerçeve oluşturma istatistikleri, görüntü alanınızın sağ üst köşesinde görünen bir yer paylaşımıdır. Sayfa çalıştırılırken gerçek zamanlı FPS tahmini sağlar.
Kare oluşturma istatistikleri konusuna bakın.
Yanıp sönen boya ile boyama etkinliklerini gerçek zamanlı olarak görüntüleyin
Sayfadaki tüm boyama etkinliklerini gerçek zamanlı olarak görüntülemek için Yanıp Sönen Boya özelliğini kullanın.
Yanıp sönen boya bölümüne bakın.
Katman Kenarlıkları bulunan katmanların yer paylaşımını görüntüleme
Sayfanın üst kısmındaki katman kenarlıklarının ve blokların bir yer paylaşımını görüntülemek için Katman Kenarlıkları'nı kullanın.
Katman kenarlıkları konusuna bakın.
Kaydırma performansı sorunlarını gerçek zamanlı olarak bulun
Kaydırmayla ilgili olarak sayfa performansına zarar verebilecek etkinlik işleyicilerin bulunduğu sayfa öğelerini tanımlamak için Kaydırma Performansı Sorunları'nı kullanın. Geliştirici Araçları, potansiyel olarak sorunlu öğeler içeren, camgöbeği de
Kaydırma performansı sorunları bölümünü inceleyin.











