แผนที่ความหนาแน่นมีประโยชน์ในการแสดงการกระจายและความหนาแน่นของข้อมูล จุดใดจุดหนึ่งบนแผนที่
บทนำ
Maps SDK สำหรับ Android ไลบรารียูทิลิตีมียูทิลิตีแผนที่ความหนาแน่นซึ่งคุณสามารถใช้เพื่อเพิ่ม หรือแผนที่ความหนาแน่นอื่นๆ ไปยัง Google Maps ในแอปพลิเคชันของคุณ
วิดีโอนี้กล่าวถึงการใช้แผนที่ความหนาแน่นเป็นทางเลือกแทนเครื่องหมาย เมื่อ ข้อมูลของคุณจำเป็นต้องมีจุดข้อมูลจำนวนมากบนแผนที่
แผนที่ความหนาแน่นช่วยให้ง่าย เพื่อให้ผู้ดูเข้าใจการกระจายและความเข้มที่เกี่ยวข้องของข้อมูล จุดใดจุดหนึ่งบนแผนที่ แผนที่ความหนาแน่นจะใช้แทนการวางเครื่องหมายในแต่ละตำแหน่ง เพื่อแสดงการกระจายของข้อมูล
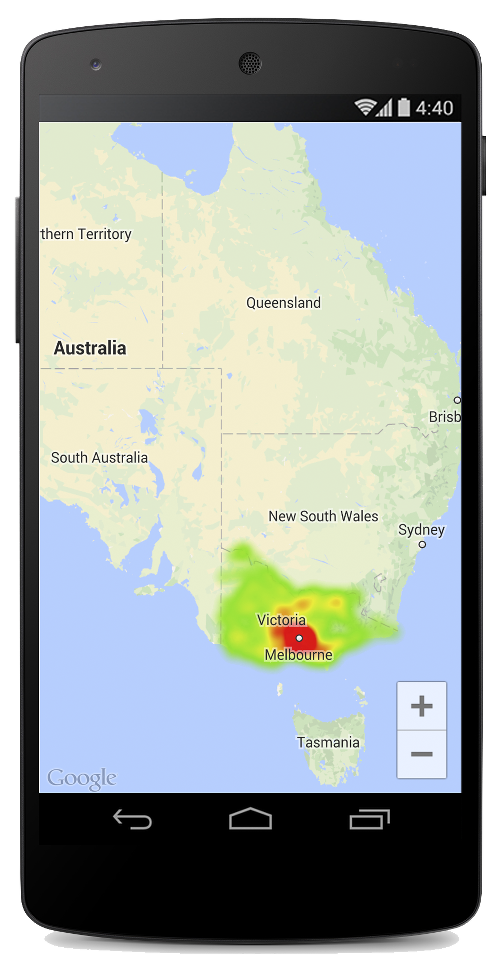
ในตัวอย่างด้านล่าง สีแดงแสดงถึงพื้นที่ตำรวจจำนวนมาก ในวิกตอเรีย ประเทศออสเตรเลีย

หากคุณยังไม่ได้ตั้งค่าไลบรารี Maps SDK สำหรับ Android Utility ทำตามคู่มือการตั้งค่า ก่อนที่จะอ่านส่วนที่เหลือของหน้านี้
เพิ่มแผนที่ความหนาแน่นอย่างง่าย
ในการเพิ่มแผนที่ความหนาแน่นลงในแผนที่ คุณจะต้องมีชุดข้อมูลที่ประกอบด้วย
สำหรับสถานที่ที่สนใจแต่ละแห่ง ก่อนอื่นให้สร้าง
HeatmapTileProvider
ส่งคอลเล็กชันของออบเจ็กต์ LatLng รายการ จากนั้นสร้างใหม่
TileOverlay
ส่งแผนที่ความหนาแน่นผ่านทางผู้ให้บริการการ์ดแผนที่ความร้อน และเพิ่มการวางซ้อนชิ้นส่วนแผนที่ลงในแผนที่
ยูทิลิตีจะให้คลาส HeatmapTileProvider ซึ่ง
จะใช้
TileProvider
เพื่อจัดเตรียมภาพแผนที่ความหนาแน่น
HeatmapTileProvider ยอมรับคอลเล็กชันของ LatLng
ออบเจ็กต์ (หรือ
WeightedLatLng
ของ Google ตามที่อธิบายไว้ด้านล่าง) สร้างไทล์
รูปภาพสำหรับระดับการซูมต่างๆ ตามรัศมี การไล่ระดับสี และความทึบแสง
ให้ตัวเลือกแล้ว คุณสามารถ
เปลี่ยนค่าเริ่มต้นสำหรับตัวเลือกเหล่านี้
โปรดดูขั้นตอนโดยละเอียดดังนี้
- ใช้
HeatmapTileProvider.Builder()ส่งคอลเล็กชันของออบเจ็กต์LatLngรายการ เพื่อเพิ่มรายการใหม่HeatmapTileProvider - สร้างใหม่
TileOverlayOptionsที่มีตัวเลือกที่เกี่ยวข้อง รวมถึงHeatmapTileProvider - โทร
GoogleMap.addTileOverlay()เพื่อเพิ่มการวางซ้อนลงในแผนที่
Kotlin
private fun addHeatMap() {
var latLngs: List<LatLng?>? = null
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations)
} catch (e: JSONException) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG)
.show()
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.build()
// Add a tile overlay to the map, using the heat map tile provider.
val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider))
}
@Throws(JSONException::class)
private fun readItems(@RawRes resource: Int): List<LatLng?> {
val result: MutableList<LatLng?> = ArrayList()
val inputStream = context.resources.openRawResource(resource)
val json = Scanner(inputStream).useDelimiter("\\A").next()
val array = JSONArray(json)
for (i in 0 until array.length()) {
val `object` = array.getJSONObject(i)
val lat = `object`.getDouble("lat")
val lng = `object`.getDouble("lng")
result.add(LatLng(lat, lng))
}
return result
}
Java
private void addHeatMap() {
List<LatLng> latLngs = null;
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations);
} catch (JSONException e) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show();
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.build();
// Add a tile overlay to the map, using the heat map tile provider.
TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
}
private List<LatLng> readItems(@RawRes int resource) throws JSONException {
List<LatLng> result = new ArrayList<>();
InputStream inputStream = context.getResources().openRawResource(resource);
String json = new Scanner(inputStream).useDelimiter("\\A").next();
JSONArray array = new JSONArray(json);
for (int i = 0; i < array.length(); i++) {
JSONObject object = array.getJSONObject(i);
double lat = object.getDouble("lat");
double lng = object.getDouble("lng");
result.add(new LatLng(lat, lng));
}
return result;
}
ในตัวอย่างนี้ ระบบจะเก็บข้อมูลไว้ในไฟล์ JSON
police_stations.json ข้อมูลที่ดึงมาจากไฟล์มีดังนี้
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
ใช้จุดละติจูด/ลองจิจูดแบบถ่วงน้ำหนัก
เมื่อสร้าง HeatmapTileProvider คุณสามารถส่ง
การรวบรวมพิกัดละติจูด/ลองจิจูดแบบถ่วงน้ำหนัก วิธีนี้มีประโยชน์หากคุณ
ต้องการสาธิตความสำคัญของชุดสถานที่หนึ่งๆ
วิธีใช้การถ่วงน้ำหนักกับสถานที่ที่เจาะจง
- สร้างใหม่
WeightedLatLngสำหรับแต่ละสถานที่ที่ต้องมีการถ่วงน้ำหนัก ผ่านในLatLngและdoubleแสดงถึงความเข้มที่จำเป็น ความเข้ม ระบุความสำคัญหรือมูลค่าเชิงเปรียบเทียบของตำแหน่งนี้ สูงกว่า จะทำให้สีที่มีความเข้มสูงขึ้นในการไล่ระดับสีแผนที่ความหนาแน่น โดย โดยค่าเริ่มต้น สีที่มีความเข้มสูงสุดจะเป็นสีแดง โทร
HeatmapTileProvider.Builder().weightedData()แทนที่จะเป็นHeatmapTileProvider.Builder().data()เพื่อสร้าง แผนที่ความหนาแน่น
ปรับแต่งแผนที่ความหนาแน่น
คุณสมบัติต่างๆ ของแผนที่ความหนาแน่นนั้นสามารถปรับแต่งได้ คุณสามารถตั้งค่า
ตัวเลือก ณ เวลาที่สร้างผ่านฟังก์ชัน Builder
หรือเปลี่ยนตัวเลือกได้ทุกเมื่อโดยโทรหาผู้ตั้งค่าที่เกี่ยวข้อง
บน HeatmapTileProvider จากนั้นล้างการวางซ้อน
แคชชิ้นส่วนแผนที่เพื่อให้ดึงการ์ดทั้งหมดที่มีตัวเลือกใหม่ออกมาใหม่
โดยมีตัวเลือกดังต่อไปนี้
- รัศมี: ขนาดของการเบลอแบบเกาส์เชียนที่ใช้กับแผนที่ความหนาแน่น
แสดงเป็นพิกเซล ค่าเริ่มต้นคือ 20 ต้องอยู่ระหว่าง 10 ถึง 50 รายการ ใช้เมนู
radius()ของเครื่องมือสร้างที่จะกำหนดค่าเมื่อสร้างแผนที่ความหนาแน่น หรือเปลี่ยนค่าในภายหลังด้วยsetRadius() - การไล่ระดับสี: ช่วงของสีที่แผนที่ความหนาแน่นใช้ในการสร้าง
แผนที่สี ตั้งแต่ความเข้มต่ำสุดไปจนถึงความเข้มสูงสุด สร้างการไล่ระดับสีแล้ว
โดยใช้อาร์เรย์ 2 แบบ ได้แก่ อาร์เรย์จำนวนเต็มที่มีสี และอาร์เรย์ลอยตัว
ระบุจุดเริ่มต้นของแต่ละสี โดยระบุเป็นเปอร์เซ็นต์ของ
ความเข้มสูงสุด ซึ่งแสดงเป็นเศษส่วนจาก 0 ถึง 1 สิ่งที่คุณต้องทำ
ระบุเพียงสีเดียวสำหรับการไล่ระดับสีแบบสีเดียว หรืออย่างน้อย 2 สี
สำหรับการไล่ระดับสี
ที่มีหลายสี แผนที่สีจะสร้างขึ้นโดยใช้
การประมาณค่าในช่วงของสีดังกล่าว การไล่ระดับสีเริ่มต้นมี 2 สี ใช้
gradient()ของเครื่องมือสร้างเพื่อกำหนดค่าเมื่อสร้าง แผนที่ความหนาแน่น หรือเปลี่ยนค่าในภายหลังด้วยsetGradient() - ความทึบแสง: ความทึบแสงของเลเยอร์แผนที่ความหนาแน่นทั้งหมด และ
มีค่าตั้งแต่ 0 ถึง 1 ค่าเริ่มต้นคือ 0.7 ใช้โค้ดของ Builder
opacity()เพื่อตั้งค่าเมื่อสร้างแผนที่ความหนาแน่น หรือ เปลี่ยนค่าในภายหลังด้วยsetOpacity()
ตัวอย่างเช่น สร้าง
Gradient
เพื่อตั้งค่าการไล่ระดับสีก่อนเพิ่มแผนที่ความหนาแน่น
Kotlin
// Create the gradient.
val colors = intArrayOf(
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
)
val startPoints = floatArrayOf(0.2f, 1f)
val gradient = Gradient(colors, startPoints)
// Create the tile provider.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build()
// Add the tile overlay to the map.
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(provider)
)
Java
// Create the gradient.
int[] colors = {
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
};
float[] startPoints = {
0.2f, 1f
};
Gradient gradient = new Gradient(colors, startPoints);
// Create the tile provider.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build();
// Add the tile overlay to the map.
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
หากต้องการเปลี่ยนความทึบแสงของแผนที่ความหนาแน่นที่มีอยู่ ให้ทำดังนี้
Kotlin
provider.setOpacity(0.7)
tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7);
tileOverlay.clearTileCache();
เปลี่ยนชุดข้อมูล
หากต้องการเปลี่ยนชุดข้อมูลที่ใช้สร้างแผนที่ความหนาแน่น ให้ใช้
HeatmapTileProvider.setData()
หรือ
HeatmapTileProvider.setWeightedData()
เพื่อรับ WeightedLatLng คะแนน หมายเหตุ: หากคุณต้องการเพิ่มจุดลงใน
แผนที่ความหนาแน่น หรือนำจุดออกจากแผนที่ความหนาแน่น อัปเดตการเก็บรวบรวมข้อมูล
จากนั้นใช้ setData() หรือ setWeightedData()
Kotlin
val data: List<WeightedLatLng> = ArrayList()
provider.setWeightedData(data)
tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>();
provider.setWeightedData(data);
tileOverlay.clearTileCache();
นำแผนที่ความหนาแน่นออก
หากต้องการนำแผนที่ความหนาแน่นออก คุณต้องนำการวางซ้อนของชิ้นส่วนออกโดยทำดังนี้
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
ดูแอปเดโม
อีกตัวอย่างหนึ่งของการใช้แผนที่ความหนาแน่น
HeatmapsDemoActivity ในแอปเดโมที่จัดส่ง
ด้วยไลบรารียูทิลิตี
คู่มือการตั้งค่าจะแสดง
วิธีเรียกใช้แอปเดโม

