Google Chat では、メッセージに次のような書式を設定できます。
- 太字、斜体、取り消し線などの基本的なテキスト書式を テキスト メッセージ および カード メッセージです。
- リンクされたテキスト。
- 1 人またはすべてのユーザーに名前リンク付きで送信 割り当てることができます。
- 組み込みの および カード メッセージのみのカスタム アイコン。
テキスト メッセージの書式を設定する
Chat では、テキスト メッセージに次のような基本的な書式を設定できます。 太字、斜体、取り消し線などの Markdown 構文のサブセットを使用します。マイページ テキスト メッセージとカード メッセージでは、テキストの書式が異なるため、 メッセージは、Chat で使用されているのと同じ構文で できます。カードに表示されるテキストの書式を設定する方法については、 カード メッセージの書式を設定します。
テキスト メッセージの書式を設定するには、次の構文を使用します。
| 形式 | 記号 | 構文の例 | Google Chat に表示されるテキスト |
|---|---|---|---|
| 太字 | * | *こんにちは* | こんにちは |
| 斜体 | _(アンダースコア) | _hello_ | こんにちは |
| 取り消し線 | ~ | こんにちは~ | |
| 等幅 | `(バッククォート) | `hello` | hello |
| 等幅ブロック | ` ` `(3 つのバッククォート) | ``` Hello World ``` |
Hello |
| 箇条書き | * または -(ハイフン)、その後にスペース | * これはリスト内の最初の項目です * これはリストの 2 番目の項目です |
|
たとえば、次の JSON について考えてみましょう。
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
この書式設定されたテキスト メッセージは、Chat に次の内容を表示します。 スペース:

メール内で送信されたテキストの書式を表示する
ユーザーがメッセージを送信すると、メッセージの書式なしテキストの本文が
text フィールド。マークダウンを使用してテキスト メッセージに適用される一部の書式設定
text フィールドにあります。その他の書式設定は、
以下を含む出力専用の formattedText フィールド。
- テキストの追加の Markdown 構文
- ユーザーのメンション
- カスタム ハイパーリンク
- カスタム絵文字
たとえば、ユーザーが送信した次のテキストについて考えてみましょう。

Google Chat の [表示形式] メニューを使用してメッセージを
Chat UI で、text フィールドにはテキストのみが表示され、
formattedText フィールドには、マークアップ、テキスト、ハイパーリンクが含まれます。「
次の例は、ハイパーリンクが設定された単語を含むテキスト メッセージの下書きを示しています。
1 つの単語が太字で示されている場合:

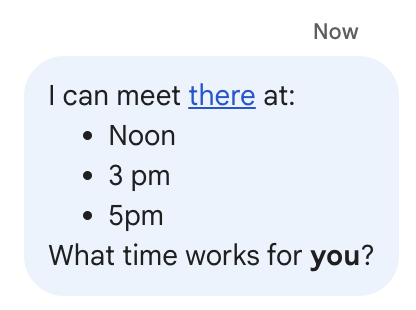
メッセージは次の形式で受信されます。
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
リンクの書式を設定する
メール本文に通常のリンク URL(
http://www.example.com/。Google Chat ではこれをリンクテキストとして使用し、
そのテキストには、指定された URL に自動的にハイパーリンクが設定されます。
リンクの代替リンクテキストを指定するには、次の構文を使用します。
| 構文の例 | Google Chat に表示されるテキスト |
|---|---|
<https://example.com|Example website> |
パイプとリンクのテキストはオプションであるため、<https://www.example.com/> と
https://www.example.com/ は同じです。
テキスト メッセージでユーザーにメンションする
Chat アプリは テキスト メッセージを送信する 名前リンクを使用する方法について説明します。 Chat アプリでは、インライン スレッドを インポート モードのスペース、または スペースに参加していません。
特定のユーザーの名前リンクを使用する
特定のユーザーの名前リンクを使用するには、<users/{user}> をテキスト メッセージに追加します。
{user} はユーザーの ID です。たとえば、次のテキストについて考えてみましょう。
ここで、123456789012345678901 はユーザー Mahan S の ID です。
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
テキスト メッセージは次のように表示されます。

users/{user} 値は次の方法で指定できます。
- Google Chat アプリが Google Chat によって送信されたメッセージに
message.sender.nameフィールドを使用できます。MESSAGEインタラクション イベント。 Google Chat アプリが 非同期テキスト メッセージ
users/{user}の値は、次の方法で指定できます。- Google Chat の
nameフィールドを使用する 次のようなUserリソース。users/123456789012345678901。 - ユーザーのメールアドレスを
{user}値のエイリアスとして使用します。対象 たとえば、メールアドレスが[email protected]の場合、次のように指定できます。users/[email protected]としてユーザーを指定します。メール エイリアスを使用するには、 Google Chat アプリは ユーザーとして認証します。
- Google Chat の
People API を使用する場合は、
people.getメソッド User-ID を指定します。
すべてのユーザーの名前リンクを含める
スペース内の全員に @を付けてメンションするテキスト メッセージを作成するには、{user} を
all に置き換えます。次の JSON の例では、メッセージにすべてのユーザーをメンションしています。
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
カード メッセージの書式を設定する
カード内のほとんどのテキスト フィールドでは、 HTML タグのサブセットです。カード メッセージとテキスト メッセージでは、テキストの書式が異なる テキスト メッセージは、テキスト メッセージと同じ構文で Chat ユーザーが使用するテキスト メッセージに表示されるテキストの書式を設定するには、 テキスト メッセージの書式を設定します。
カードビルダーを使用して、Chat 用アプリ用の JSON カード メッセージを設計し、プレビューします。
カードビルダーを開くサポートされているタグとその目的は次のとおりです。 table:
| 形式 | 例 | レンダリングされた結果 |
|---|---|---|
| 太字 | "This is <b>bold</b>." |
これは太字で表示されます。 |
| イタリック体 | "This is <i>italics</i>." |
これは斜体です。 |
| 下線 | "This is <u>underline</u>." |
これは下線です。 |
| 取り消し線 | "This is <s>strikethrough</s>." |
これは |
| フォントの色 | "This is <font color=\"#FF0000\">red font</font>." |
これは赤色のフォントです。 |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
これはハイパーリンクです。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
時刻の形式は です。 |
| 改行 | "This is the first line. <br> This is a new line. インチ |
これが 1 行目です。 これは改行です。 |
組み込みアイコンをカードに追加する
「
DecoratedText
および
ButtonList
ウィジェットは icon 要素をサポートします
を使用して、Chat に組み込まれているアイコンを指定します。
次の表に、カード メッセージで使用できる組み込みアイコンを示します。
| 航空機 | ブックマーク | ||
| バス | 車 | ||
| 時計 | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | ドル | ||
| メールアドレス | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| ホテル | HOTEL_ROOM_TYPE | ||
| INVITE | MAP_PIN | ||
| メンバーシップ | MULTIPLE_PEOPLE | ||
| 人物 | 電話 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| スターを付ける | 店舗 | ||
| チケット | 電車 | ||
| VIDEO_CAMERA | VIDEO_PLAY |
「 メールアイコン付きのカードの例を次に示します。
Google マテリアル デザインのアイコンをカードに追加する
「
DecoratedText
および
ButtonList
ウィジェットで Google マテリアル アイコンを使用できます
2,500 を超えるアイコン オプションから選択して
アイコンの太さ、塗りつぶし、評価を調整できます
以下は、Google のマテリアル アイコンを含むカードの例です。
カードにカスタム アイコンを追加する
「
DecoratedText
および
ButtonList
ウィジェットでは、組み込みのアイコンを使用したり、独自のカスタム アイコンを定義したりできます。宛先
カードにカスタム アイコンを追加するには、iconUrl フィールドを含め、アイコンの
対応する URL です
カスタム アイコンの例を次に示します。
