User story
As a Wikipedia contributor, I want the text representations of added and removed content to have at least a 4.5:1 contrast ratio on the background in both day and night mode on desktop and mobile.
Requirements
- Colours use design tokens added in T362861
- Colours appear as in the design spec
- Rules for colors must be defined centrally and use design tokens in https://github.com/wikimedia/mediawiki/blob/master/resources/src/mediawiki.diff.styles/diff.less and https://github.com/wikimedia/mediawiki/blob/cd9487d0160076aefd055a99d257e6984b8326d0/resources/src/mediawiki.special.changeslist/default.less
- All FIXMEs in Minerva relating to custom CSS variables replaced by tokens in Codex are removed
Designs
| added | day mode | night mode |
| byte content | @color-green-700 | @color-green-400 |
| diff background | @color-blue-300 | @color-blue-700 |
| diff border | @color-blue-300 | @color-blue-700 |
| removed | day mode | night mode |
| byte content | @color-red-700 | @color-red-400 |
| diff background | @color-yellow-500 | @color-yellow-700 |
| diff border | @color-yellow-500 | @color-yellow-700 |
Design Decision
To add a bit more explanation, the original colors are not colors available in Codex. So to assign these as tokens, we need to use the closest existing color while considering how the two new colors compare to one another.
The color for added text changes from the dark green to green700.
The color for removed text changes from the dark red to red700.
These are relatively subtle changes.
The color for diff added background changes from the light blue to a slightly darker blue, blue300.
The color for diff removed background changes from the light yellow to a slightly darker but also brighter yellow, yellow500.
Although the closest colors to the originals for this application would be the 100 values of each color, this would make these even lighter, further decreasing the contrast and there the accessibility. Instead we move the opposite direction to a darker value. As seen in the Codex option tokens color file, the next value from yellow100 is yellow500. Although the blue spectrum has a blue250 value, in order to be more visually balanced with the diff removed background color of yellow500, we use blue300 instead to address the goal mentioned above:
we need to use the closest existing color while considering how the two new colors compare to one another.
A broader expansion of the color palette is being worked on in T360494 which will provide more values and colors to choose from when we can address a potential revision to how we handle diffs in general as a part of T333681.
QA
Check the following pages match the new color scheme in both day and night mode and mobile and desktop (4 test URLs per bullet point):
- https://en.wikipedia.org/wiki/Special:RecentChanges?hidebots=1&hidecategorization=1&hideWikibase=1&limit=500&days=30&enhanced=1&damaging__likelybad_color=c4&damaging__verylikelybad_color=c5&urlversion=2
- https://en.wikipedia.org/wiki/Special:Contributions/Jdlrobson
- https://en.wikipedia.org/w/index.php?title=Template_talk:Navbox&action=history
- https://en.wikipedia.org/w/index.php?title=Special:Watchlist
Requirement
Ensure that diffs and change lists text are accessible in both day and night modes, maintaining at least a 4.5:1 contrast ratio on the background in both modes for desktop and mobile.
BDD
Feature: Text Accessibility for Diffs and Change Lists in Day and Night Modes
Scenario: Ensure text accessibility in day and night modes
Given the user is viewing diffs and change lists
When the user switches between day and night modes
Then the text should maintain at least a 4.5:1 contrast ratio on the backgroundTest Steps
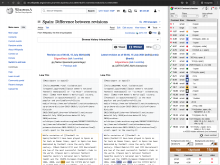
Test Case 1: Verify Text Accessibility in Day and Night Modes
- Navigate to Special:RecentChanges.
- Switch between day and night modes.
- AC1: Confirm that the text on 4 diff pages maintains at least a 4.5:1 contrast ratio.
- Navigate to Special:Contributions.
- Switch between day and night modes.
- AC2: Confirm that the text on 4 diff pages maintains at least a 4.5:1 contrast ratio.
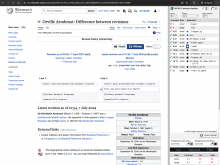
- Navigate to Template talk:Navbox history.
- Switch between day and night modes.
- AC3: Confirm that the text on 4 diff pages maintains at least a 4.5:1 contrast ratio.
- Navigate to Special:Watchlist.
- Switch between day and night modes.
- AC4: Confirm that the text on 4 diff pages maintains at least a 4.5:1 contrast ratio.
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ❌ | T361717#9983829 |
| 2 | ❌ | T361717#9983829 |
| 3 | ❌ | T361717#9983829 |
| 4 | ❌ | T361717#9983829 |